WordPress

WordPress Review Study Guide
Click here to view and make a copy for reference.
WordPress Overview
- CMS and WordPress
- WordPress Dashboard Settings Menu
- WordPress Dashboard Appearance Menu
- WordPress Dashboard Pages
- WordPress Dashboard Menus
- WordPress Plugins & Shortcodes
- WordPress Themes & X Theme
- X Theme's Customizer Options
- X Theme's Cornerstone Options
- Cornerstone Content Editing
- Responsive Design
- More Cornerstone Editing Options
What is WordPress?
Official description from WordPress.org
WordPress is web software you can use to create a beautiful website or blog. We like to say that WordPress is both free and priceless at the same time.
Why are we learning it?
- WordPress is the #1 content management system in the world (over 65% marketshare).
- WordPress is used by 42.3% of the sites on the web.
- WordPress 5.8 has been downloaded over 13,000,000 times

WordPress is a free, open-source, web-based software.

WordPress core software is built by hundreds of community volunteers. People all around the world contribute to WordPress by either submitting bug fixes, testing, designing or writing code for the software.
WordPress is a website building framework
WordPress is a platform for building and designing a website.


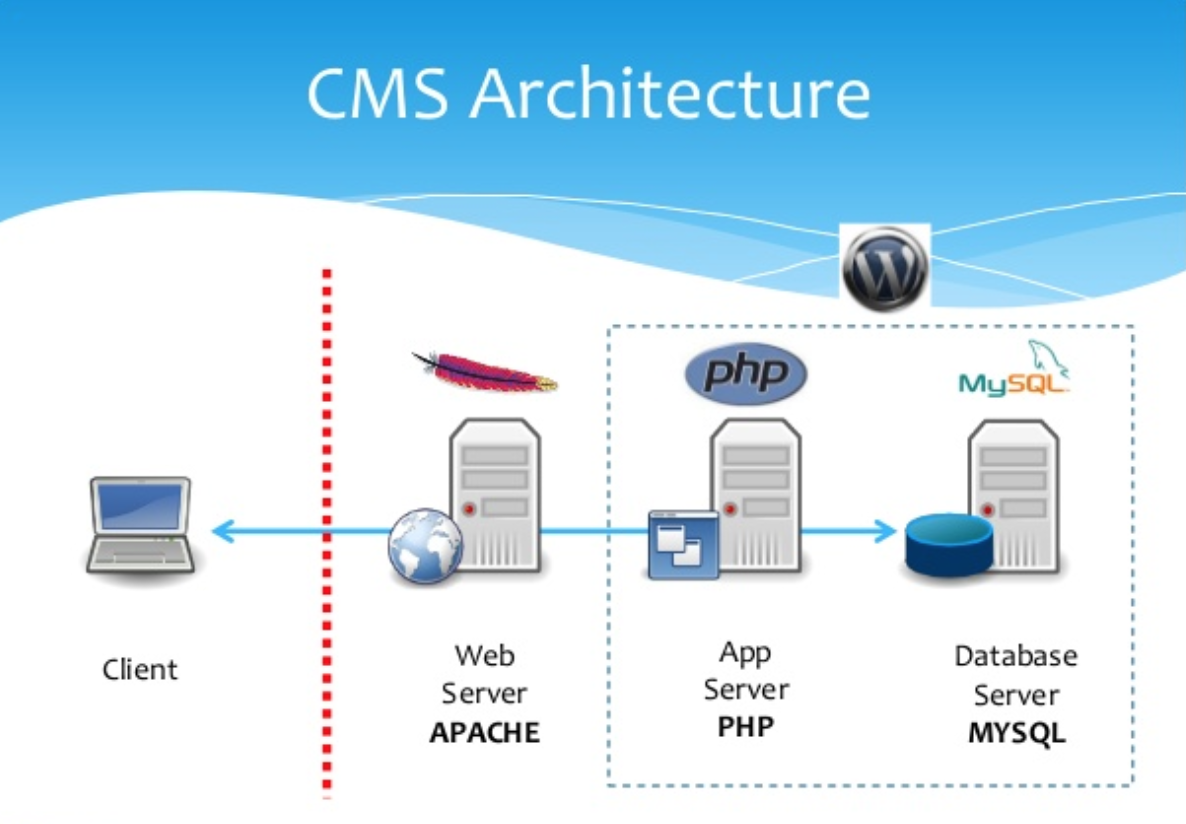
Wordpress: The Three Components
- Server-side code (PHP) and Database (MySQL)
- Content Management System and Dashboard
- Access to Themes and Plugins
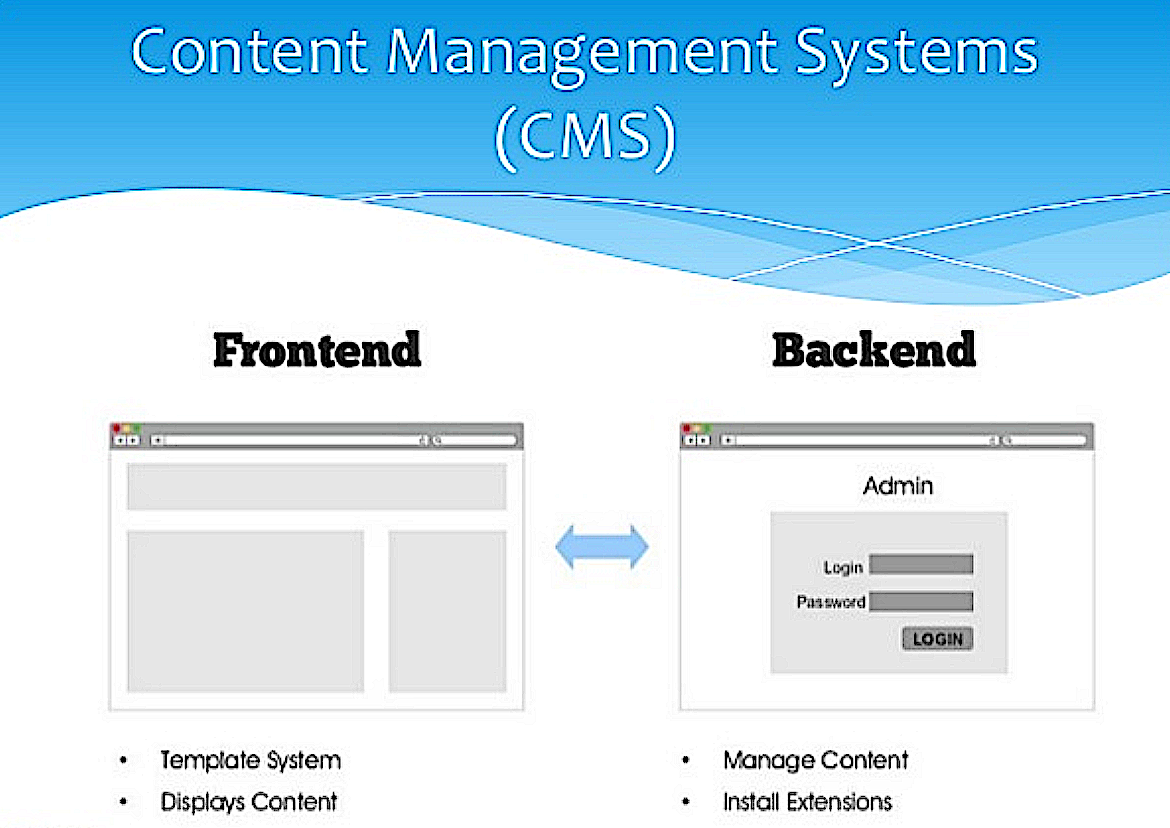
What is a content management system?
A CMS is a program that allows site owners to manage their site content via an easy-to-use admin or dashboard.

CMS

CMS

WordPress.org vs. WordPress.com
| WordPress.org | WordPress.com |
|---|---|
| Web software used to build a website on a hosting account with a domain name. | A free blogging service that allows people to create a blog hosted on WordPress.com's servers. |
| Sites can be built and modified using themes, plugins or custom code. | Hosting is free (although there are some for-pay add-ons), theme choices are limited, plugins can not be installed and code can not be modified. |
Security
Being popular means you're a target
It is important to take security seriously when running a site that uses a CMS.

Security
- Do not use "admin" as a username. "admin" used to be the default WordPress username. Use a unique username and a very strong Password.
- Save your username and password in a safe place!
V-Pets Exercise
As we go through the slides together, we will slowly build out this sample page using WordPress!
| Designs |  |
 |
 |
|---|


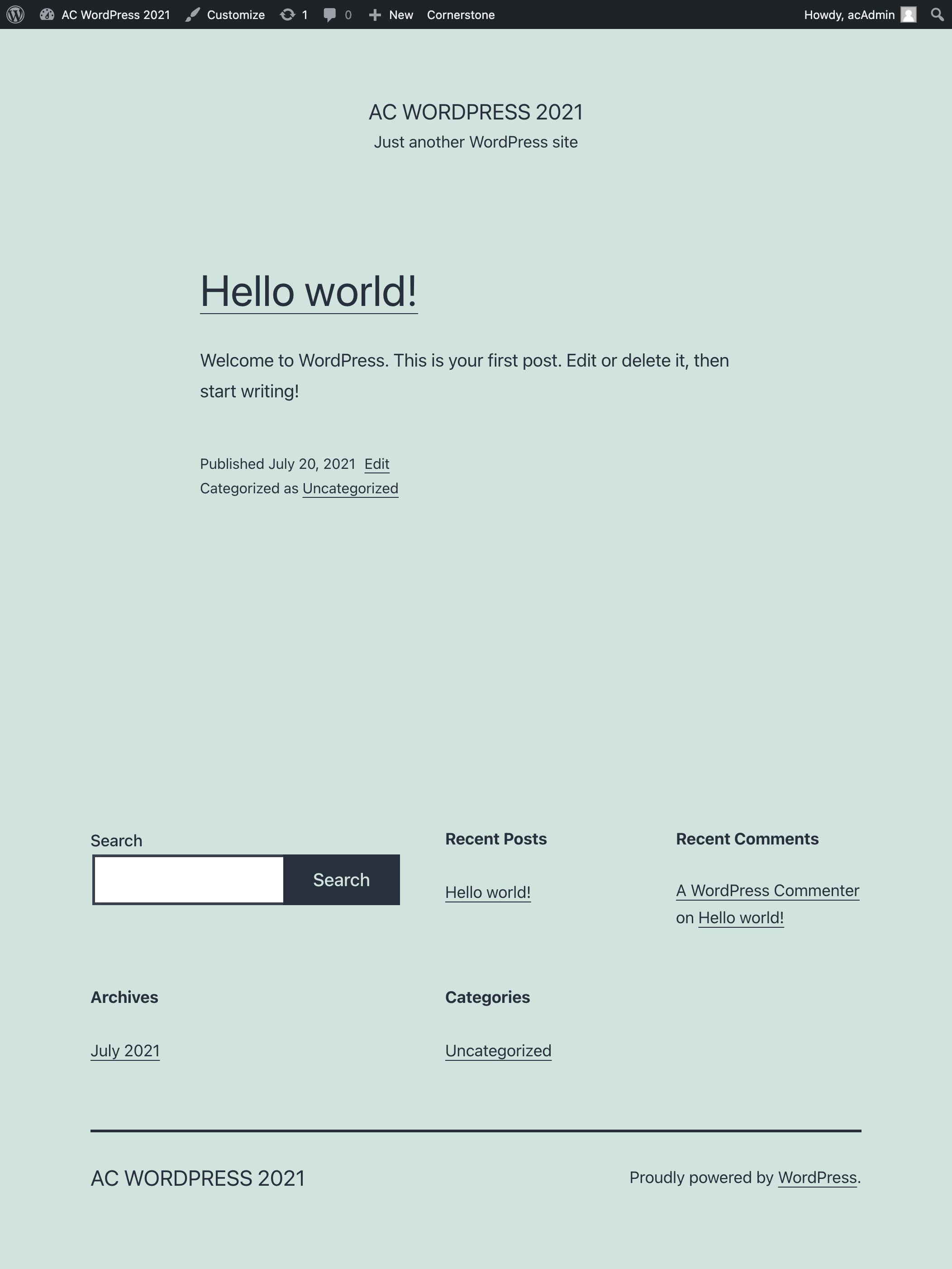
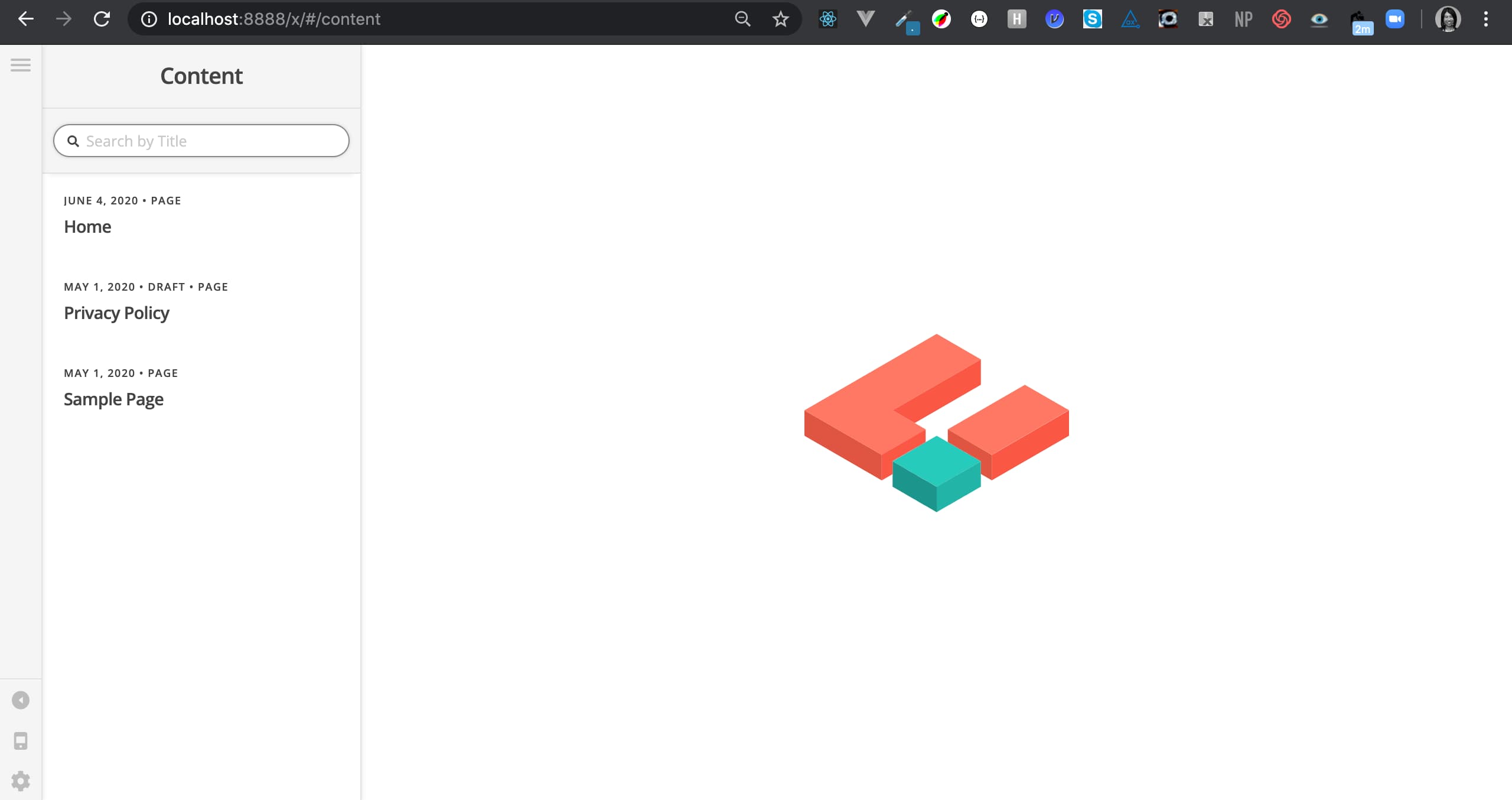
A Tour of the Front End
Located at: yourdomain.com/
WordPress comes with starter themes entitled as
[Most Recent Year(s)]
- A sample post on the home page.
- A sample page
- A sample comment
- A sample tag line "Just another WordPress site"
- A set of sidebar widgets


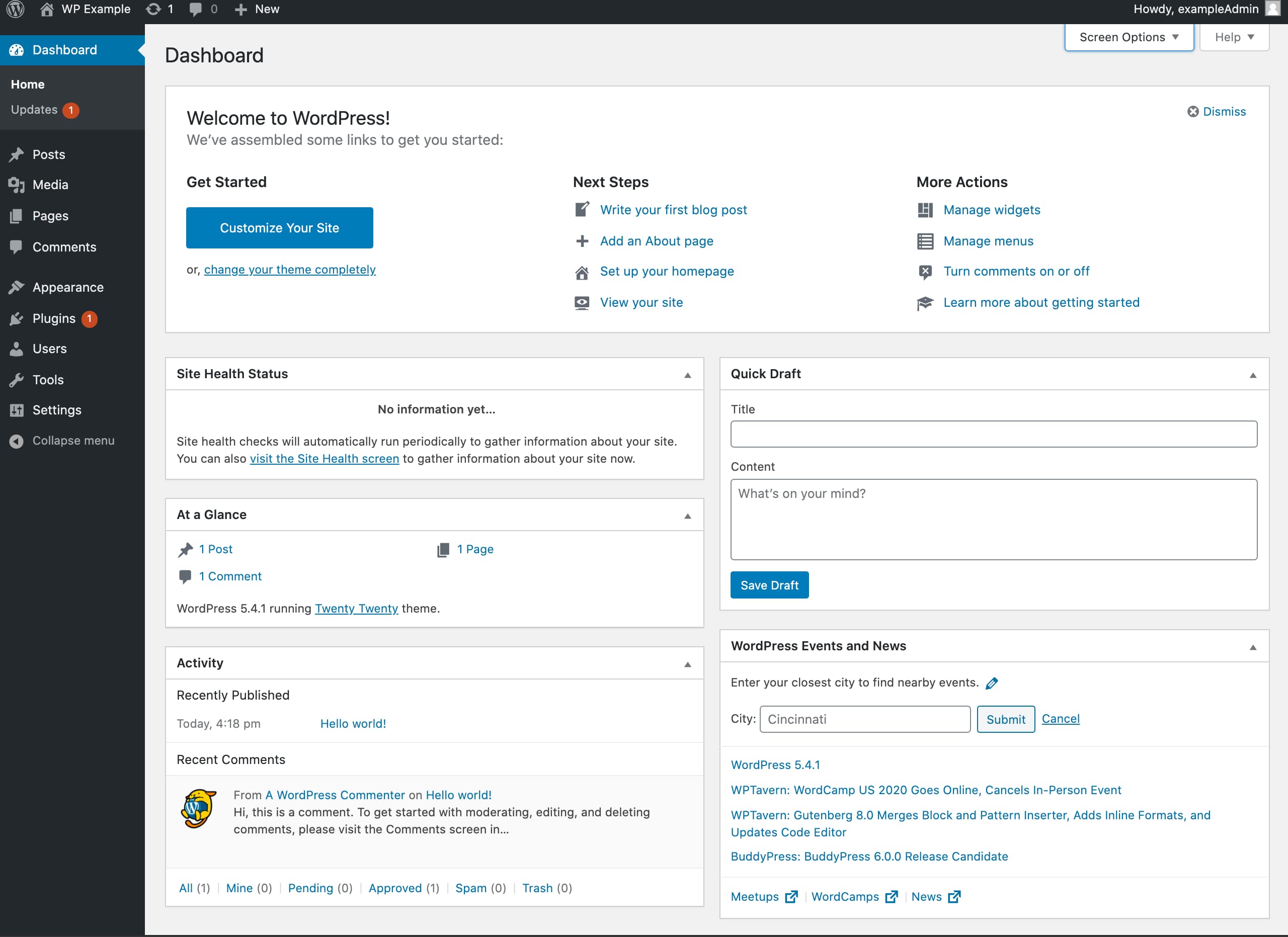
A Tour of the Backend Admin
Located at: yourdomain.com/wp-admin/
The WP Admin page first displays login credentials.

Once your login credentials are authenticated, you will see the administrative backend (on the next slide).
Try It!
View your WP Front End and Backend!
TLs will send login credentials via Slack or encrypted email.
- After logging in:
- Have one window/desktop open to your WP Front End.
- Have another window/desktop open to your WP Backend.


A Tour of the Backend Admin
The admin is divided into 3 areas:
- The top menu bar
- The left-hand menu used to navigate to most admin functionality
- The main content window where most admin functionality is performed
A Tour of the Backend Admin
Tip: Use separate windows for the following:
- The front end of your site
- The back end of your site
This allows you to easily switch between the 2 as you make changes and preview your site.
Take a moment and try it now!
WordPress Overview
- CMS and WordPress
- WordPress Dashboard Settings Menu
- WordPress Dashboard Appearance Menu
- WordPress Dashboard Pages
- WordPress Dashboard Menus
- WordPress Plugins & Shortcodes
- WordPress Themes & X Theme
- X Theme's Customizer Options
- X Theme's Cornerstone Options
- Cornerstone Content Editing
- Responsive Design
- More Cornerstone Editing Options
Setting Up Your Site
The Settings Menu
- General: Title, tagline, site address, date format, etc.
- Writing: Post-related settings
- Reading: Set site home page, # of posts, rss settings and search engine visibility
- Discussion: Manage comment settings
- Media: Make default image sizes and other media settings
- Permalinks: Define the structure of site URLs
- Privacy: Creates or changes the Privacy Policy Page
- SSL: An optional, open-source, add-on plugin that heightens site security
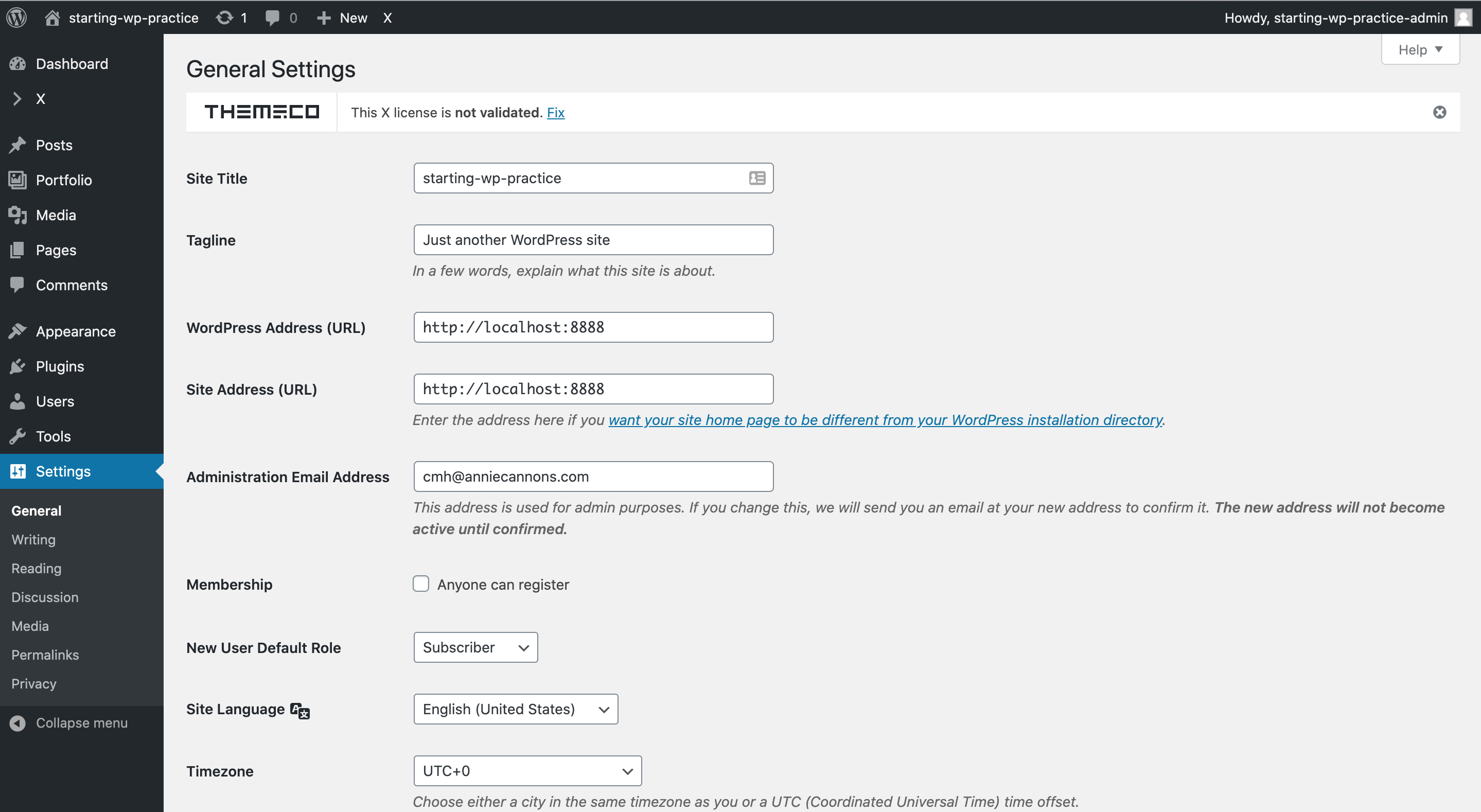
The Settings Menu
General

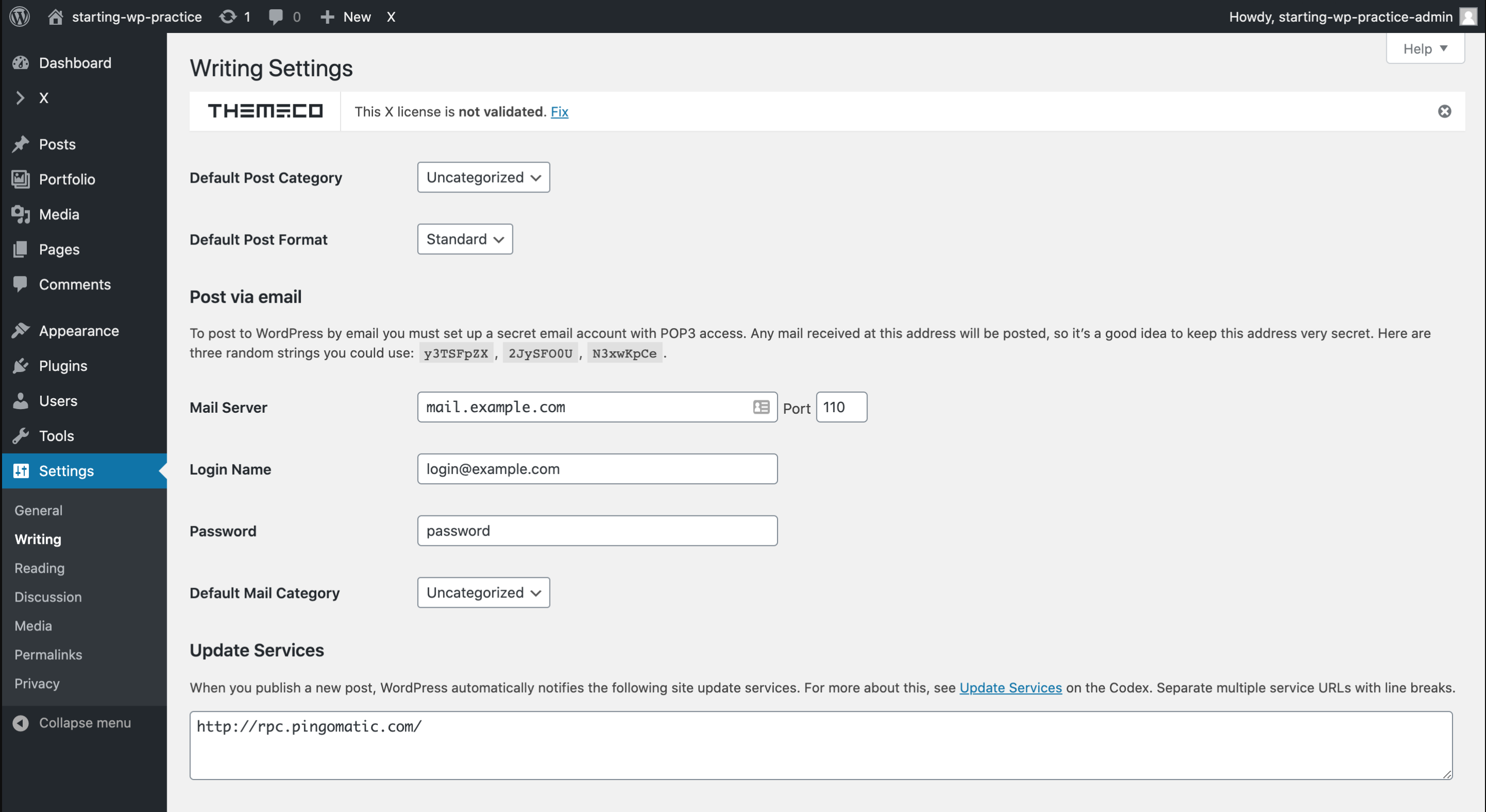
The Settings Menu
Writing

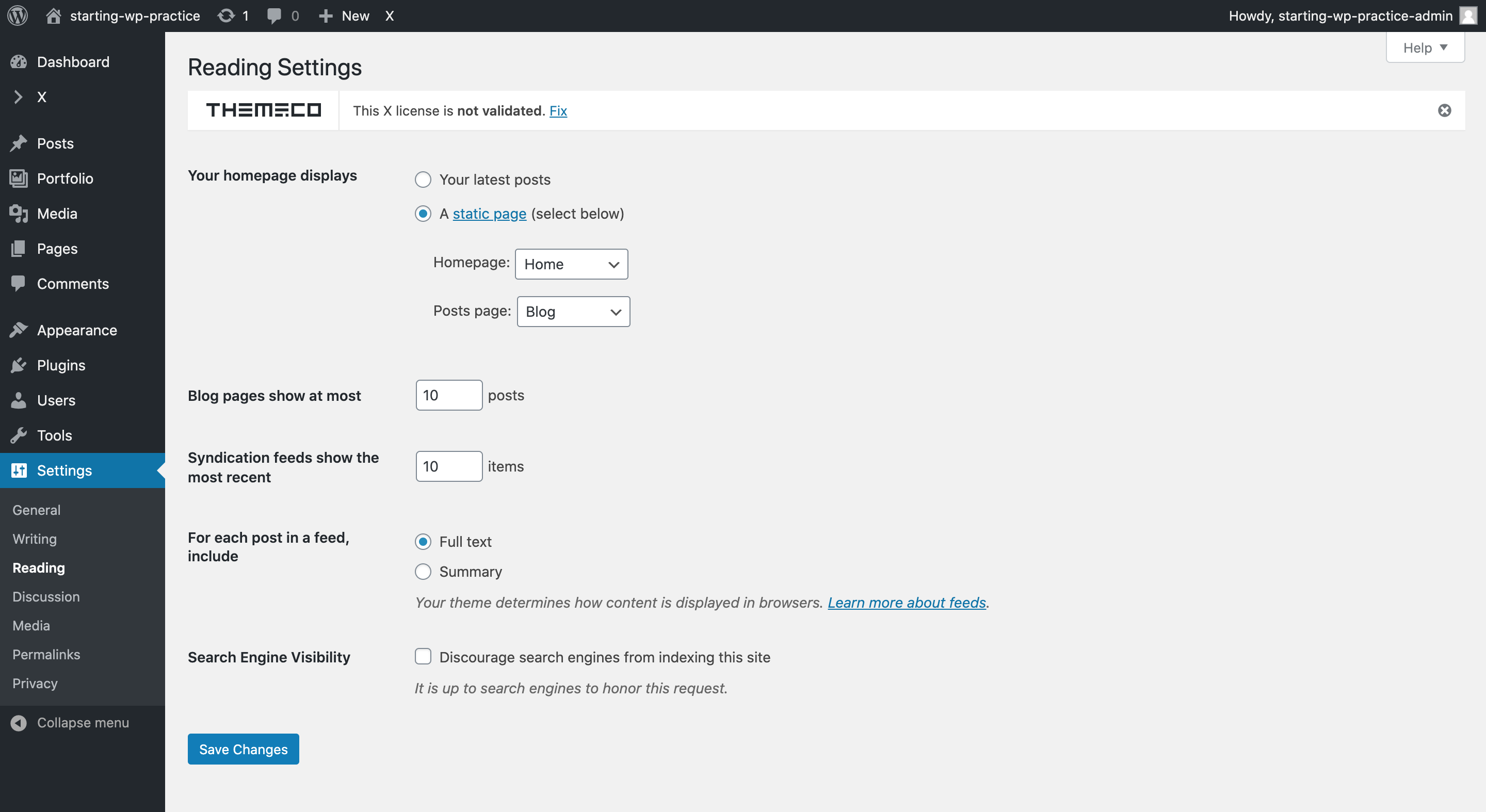
The Settings Menu
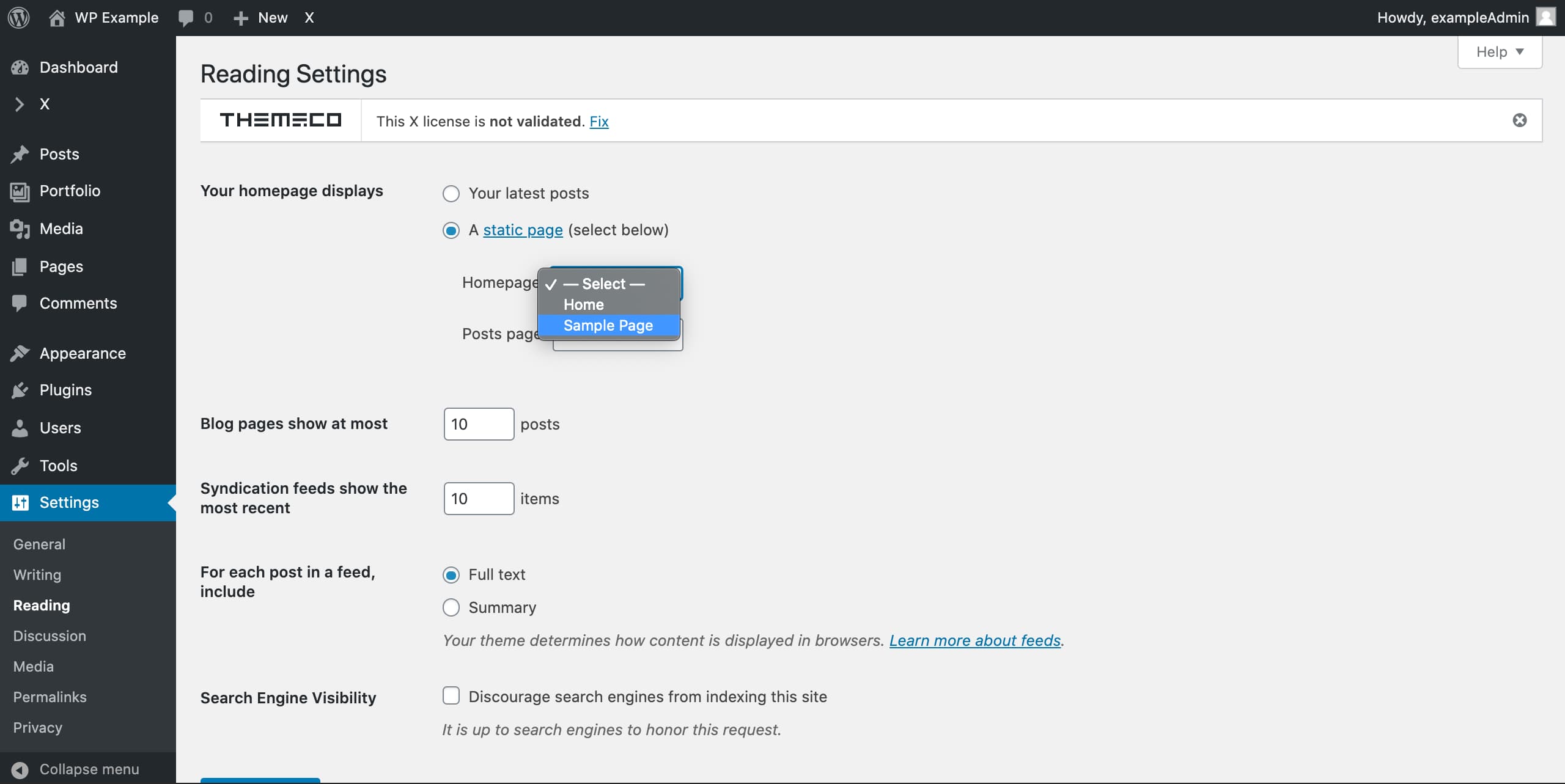
Reading

The Settings Menu
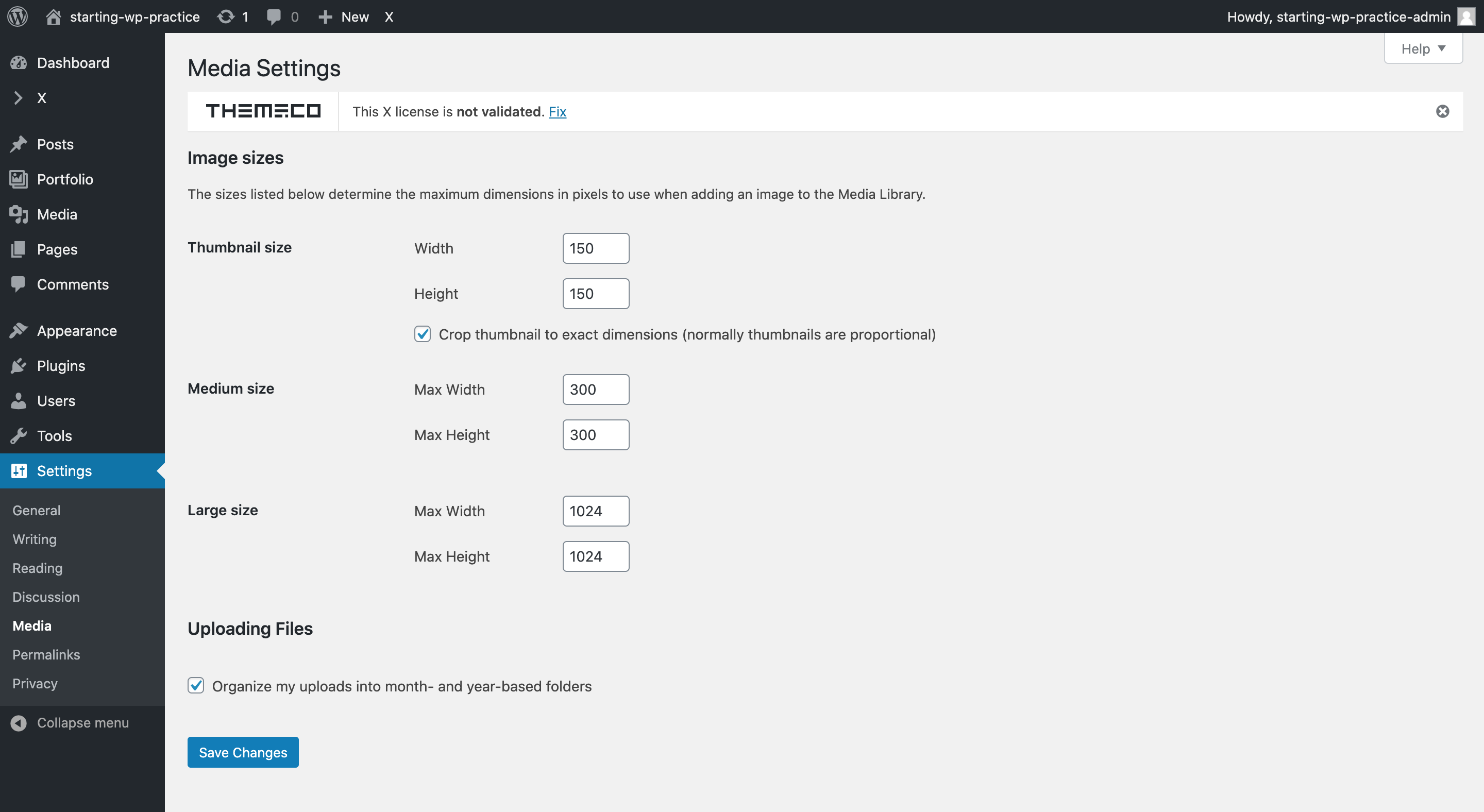
Media

The Settings Menu
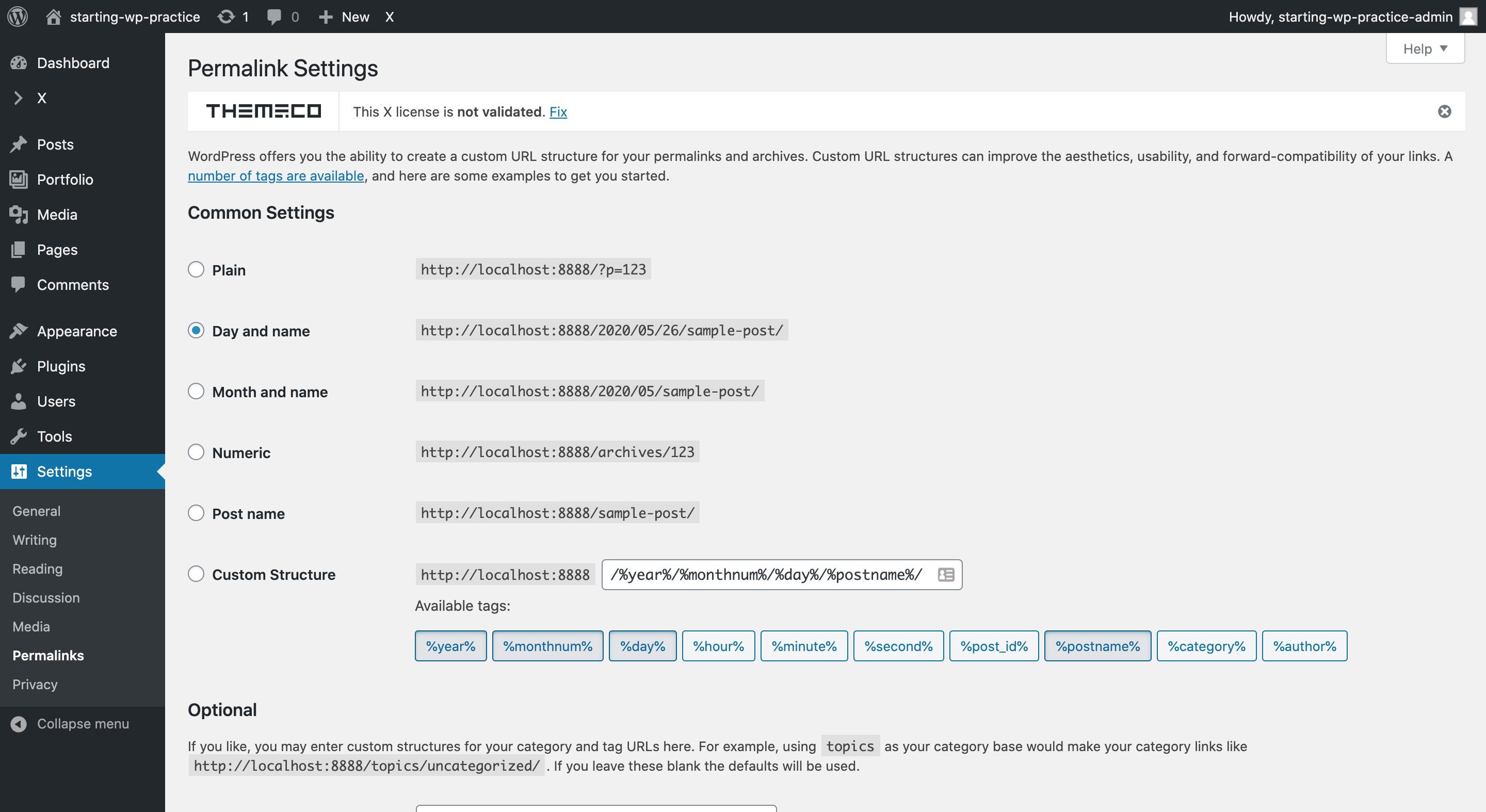
Permalinks

Try It!
Some tasks to explore in the Settings menu and dashboard:
- In General, change the name and tagline of your site.
- In Reading, make the "Front page" of your site display the Sample Page.
- Change the Permalinks of your pages to be set by Post name.
WordPress Overview
- CMS and WordPress
- WordPress Dashboard Settings Menu
- WordPress Dashboard Appearance Menu
- WordPress Dashboard Pages
- WordPress Dashboard Menus
- WordPress Plugins & Shortcodes
- WordPress Themes & X Theme
- X Theme's Customizer Options
- X Theme's Cornerstone Options
- Cornerstone Content Editing
- Responsive Design
- More Cornerstone Editing Options
Changing Site Appearance
The Appearance Menu
- Themes: Manage the current theme in use and other installed themes
- Widgets: Manage widgets you can add to site sidebars or other "widgetized" areas
- Menus: Manage navigation menus
- Header: Manage header text and image
- Background: Manage background color and image
- Theme Editor: Dangerous way to edit theme and plugin files. This is disabled if you "harden" WordPress.
The Appearance Menu
Themes
- Themes provide templates and layout to build pages for our site.
- Several starter themes are in our WordPress dashboard.
- We have added a theme to our WordPress source code files.
- When using added themes to build a website, always use the child theme.
Activate X - Child Theme
X Theme has already been added to the WordPress project. We want to activate the X - Child Theme.
- Navigate to your WordPress Dashboard.
- Click on Appearance.
- Click on Themes.
- Hover over X - Child Theme.
- Click the Activate button.
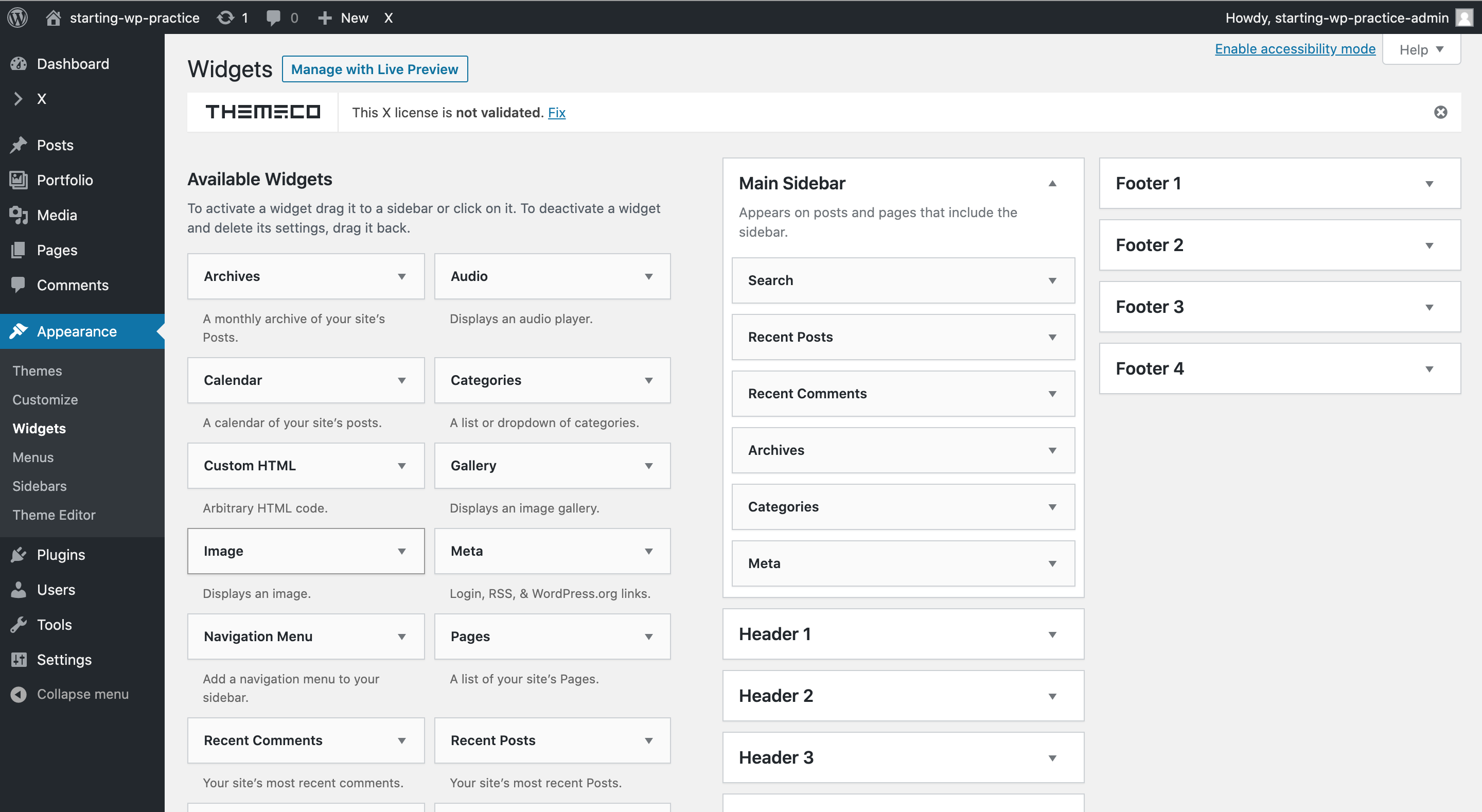
The Appearance Menu
Widgets

The Appearance Menu
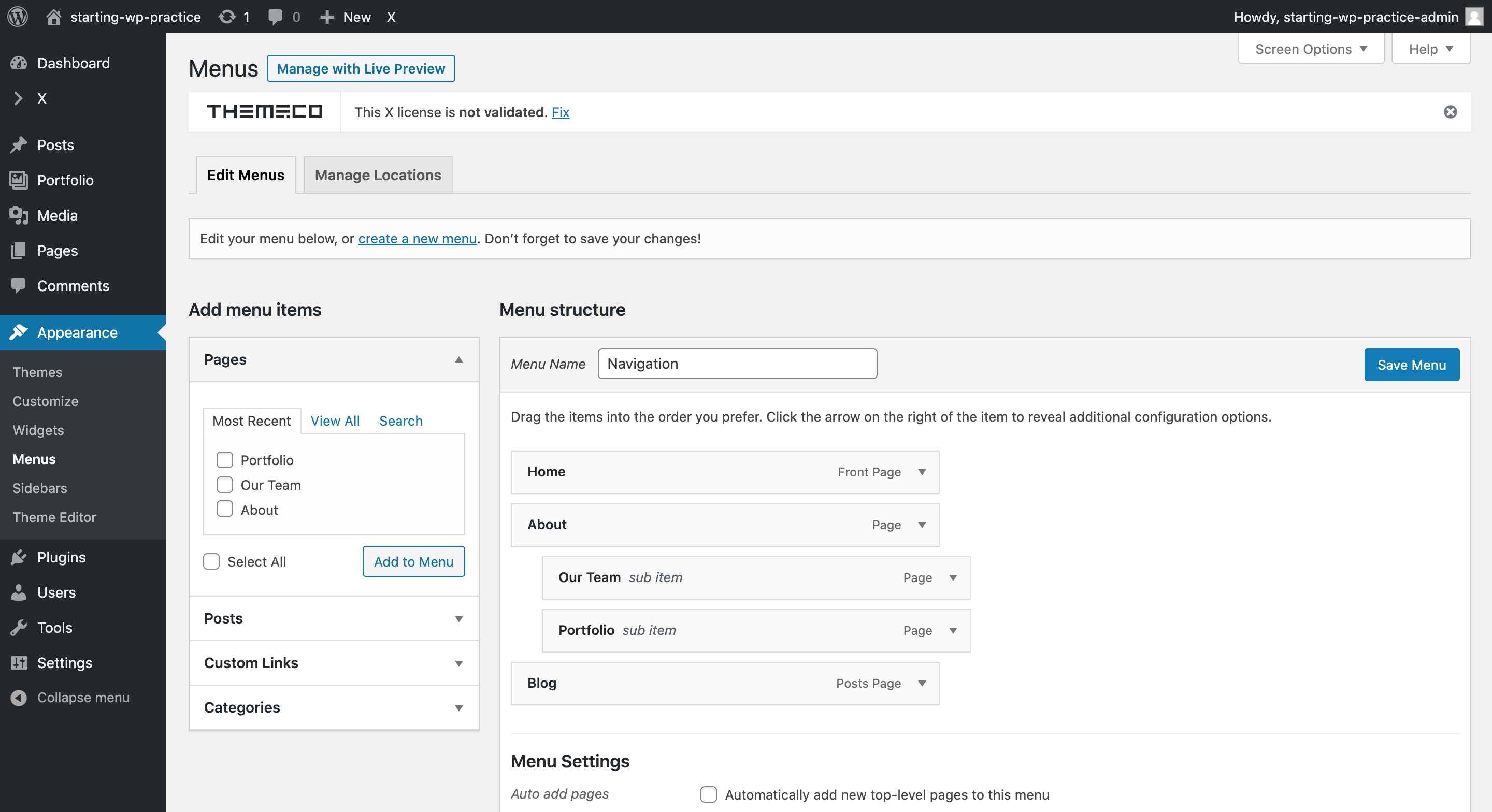
Menus
Menus help us organize our header and footer sections.
To set Header or Footer menus, our project must have Pages.
In the next slides, we will learn how to add pages to our site.

WordPress Overview
- CMS and WordPress
- WordPress Dashboard Settings Menu
- WordPress Dashboard Appearance Menu
- WordPress Dashboard Pages
- WordPress Dashboard Menus
- WordPress Plugins & Shortcodes
- WordPress Themes & X Theme
- X Theme's Customizer Options
- X Theme's Cornerstone Options
- Cornerstone Content Editing
- Responsive Design
- More Cornerstone Editing Options
Adding Content
Pages and Posts
- Pages: Regular static website pages with content
- Posts:
- Entries (like blog posts) that have a date, categories and tags assigned to them.
- Posts can be listed in a particular order (chronologically, alphabetically, etc.)
- Posts can be fed to other sites or blog readers via an RSS feed.
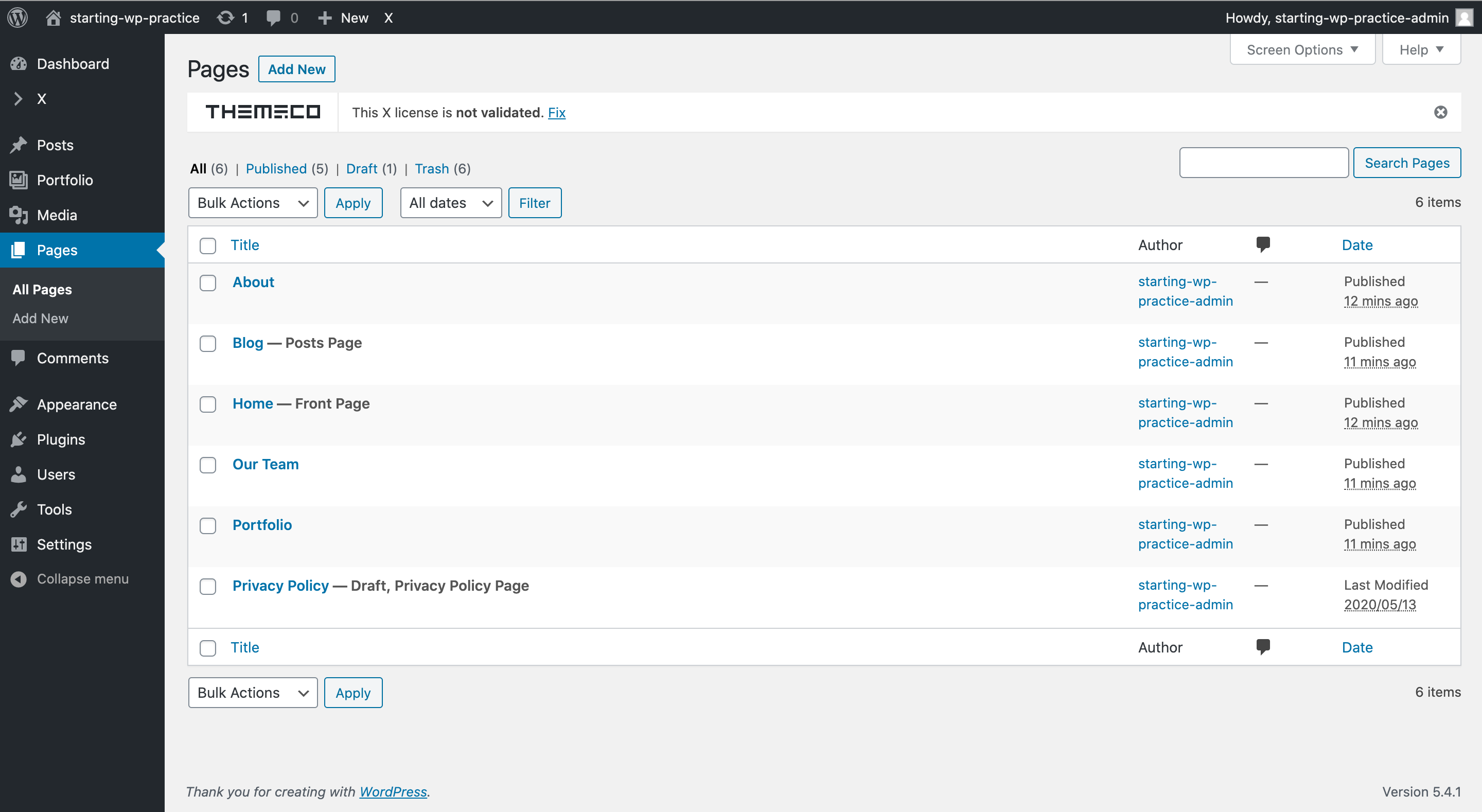
Adding Content
Tour of Pages
- Publish: Change publish status and visibility settings and view revisions
- Page Attributes: Assign a page "parent", choose template and sort order
- Featured Image: Assign an image to page (requires theme support)
Adding Content
Add New Pages
- In left sidebar menu, click on Pages.
- Then click on Add New.
- Add a Title (e.g., "Home", "About") to your page.
- Click the Settings gear icon.
- Click on Page tab in the right sidebar menu.
- Change Template from Default to Blank - No Container | Header, Footer.
- In upper right corner of screen, click Publish.
- A published page can now be added to a Menu (e.g., Header, Footer).
- Continue to add more pages as needed for your project.
Adding Content
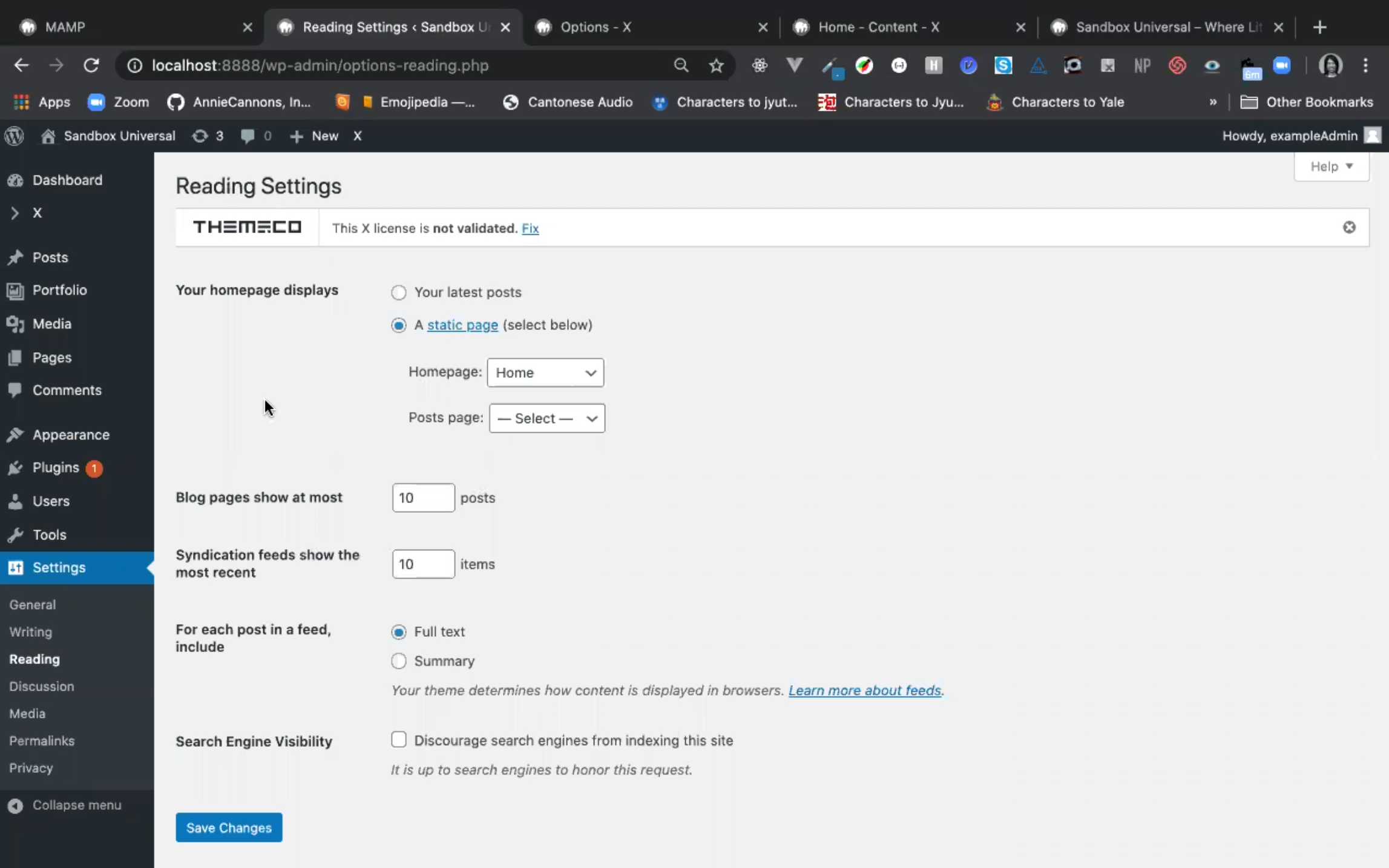
Adjust Homepage Settings

- After creating the "Home" Page, on left sidebar menu click on Settings.
- Then click on Reading.
- In "Your Homepage Displays" section, select "A static page."
- Under static page in the "Homepage" dropdown menu, select Home.
- Scroll down to click on Save Changes.
- Now your site will display your "Home" page as the homepage.
WordPress Overview
- CMS and WordPress
- WordPress Dashboard Settings Menu
- WordPress Dashboard Appearance Menu
- WordPress Dashboard Pages
- WordPress Dashboard Menus
- WordPress Plugins & Shortcodes
- WordPress Themes & X Theme
- X Theme's Customizer Options
- X Theme's Cornerstone Options
- Cornerstone Content Editing
- Responsive Design
- More Cornerstone Editing Options
The Appearance Menu
Menus

(There is a video on the next slide.)
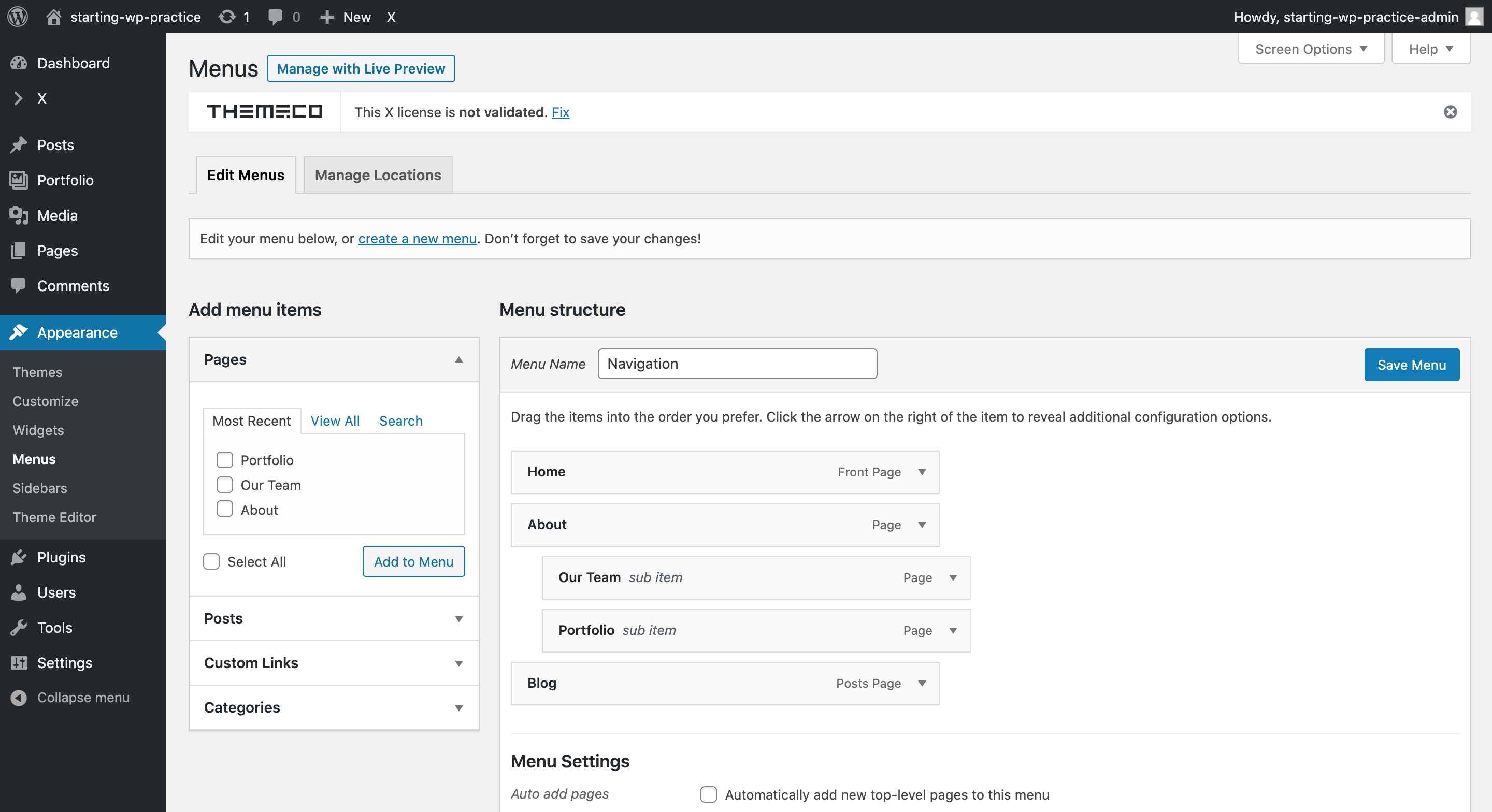
Managing Menus
Appearance > Menus
Easily create and manage navigation menus
- Create menus: Enter a menu name and click "Create Menu."
- Order Pages: Drag and drop your pages menu items in the desired order. Indent pages to make them children of other pages.
Moving right along...

WordPress Overview
- CMS and WordPress
- WordPress Dashboard Settings Menu
- WordPress Dashboard Appearance Menu
- WordPress Dashboard Pages
- WordPress Dashboard Menus
- WordPress Plugins & Shortcodes
- WordPress Themes & X Theme
- X Theme's Customizer Options
- X Theme's Cornerstone Options
- Cornerstone Content Editing
- Responsive Design
- More Cornerstone Editing Options
What are Plugins?
Official description from WordPress.org
Plugins can extend WordPress to do almost anything you can imagine.

Plugins are Powerful
Plugins add functionality to WordPress. Examples include:
- ecommerce
- SEO
- forms
- photo galleries
- social media sharing
- forums
- and much more!
Plugins are often free
Right now there are over 58,661 free plugins in the official WordPress Plugin Directory.
Plugins
Plugins menu
WordPress comes with 2 plugins:
- Akismet: Protects your blog from comment and trackback spam. This plugin requires an Akismet key
- Hello Dolly: Adds a random lyric from "Hello Dolly" to the upper right-hand corner of admin screen.
Plugins
Managing Plugins
- Activate/Deactivate: Turns plugins "on" and "off"
- Edit: Ability to edit plugin files NOT RECOMMENDED
- Delete: Delete deactivated plugins
Add the Cornerstone Plugin!
When first activating the X - Child Theme, the WordPress dashboard often displays a message that the Cornerstone plugin is required.
- In the WordPress dashboard, click on Plugins.
- The Cornerstone plugin has already been added, because it comes with X Theme.
- Click Activate.
- The WordPress dashboard will display a confirmation message.
- Congrats! With Cornerstone activated, you can add page content! More on that later...
Plugins
Finding plugins
- Searching under Plugins > Add New
- Browsing the WordPress Plugin Directory
Plugins
shortcodes
Plugins often use shortcodes to add content to a page or post.
Watch here!Plugins
Security tip - Vet plugins first
- Ratings: Read the plugin reviews
- Maintenance: Check to see it the plugin has regular updates
- Support: See if the plugin developers regularly answer support questions
AnnieCannons Plugins List
This list is always changing - Feel free to let staff know if you find another great one!
Google Doc HereExercise Time!
- Choose a plugin from the list on the Google Doc
- Install & activate
- Create a new element, depending on which plugin you choose
- Spend no more than 10 minutes playing with your creation
- Add it to your project using a shortcode
Top Premium Plugins
Favorite For-pay plugins
- Gravity Forms: A very powerful and feature-rich forms builder
- Backup Buddy: Easily backup, restore and migrate a WordPress site
WordPress Overview
- CMS and WordPress
- WordPress Dashboard Settings Menu
- WordPress Dashboard Appearance Menu
- WordPress Dashboard Pages
- WordPress Dashboard Menus
- WordPress Plugins & Shortcodes
- WordPress Themes & X Theme
- X Theme's Customizer Options
- X Theme's Cornerstone Options
- Cornerstone Content Editing
- Responsive Design
- More Cornerstone Editing Options
What are Themes?
Official description from WordPress.org
Fundamentally, the WordPress Theme system is a way to manage the look of your website. WordPress Themes can provide much more control over the look and presentation of the material on your website.
Themes are Powerful
A theme not only determines how a site looks, it can also add functionality. There are themes that can turn a WordPress site into an online store, an art portfolio and more.

Themes are often free
Right now there are over 8,622 free themes in the official WordPress Themes Directory.
Managing Themes
Appearance > Themes
WordPress comes with 3 starter themes, titled by most recent years:
- Twenty Twenty-One
- Twenty Twenty
- Twenty Nineteen
Under Appearance > Themes is a list of all installed themes. The theme in use is labeled "Active."
Themes
Finding new themes
- Search under the "Add Themes" tab
- Browse the WordPress Themes Directory
Our Theme
X ThemeA look at the:
- Stacks
- Extensions (like Custom Plugins)
- Cornerstone
- Demos
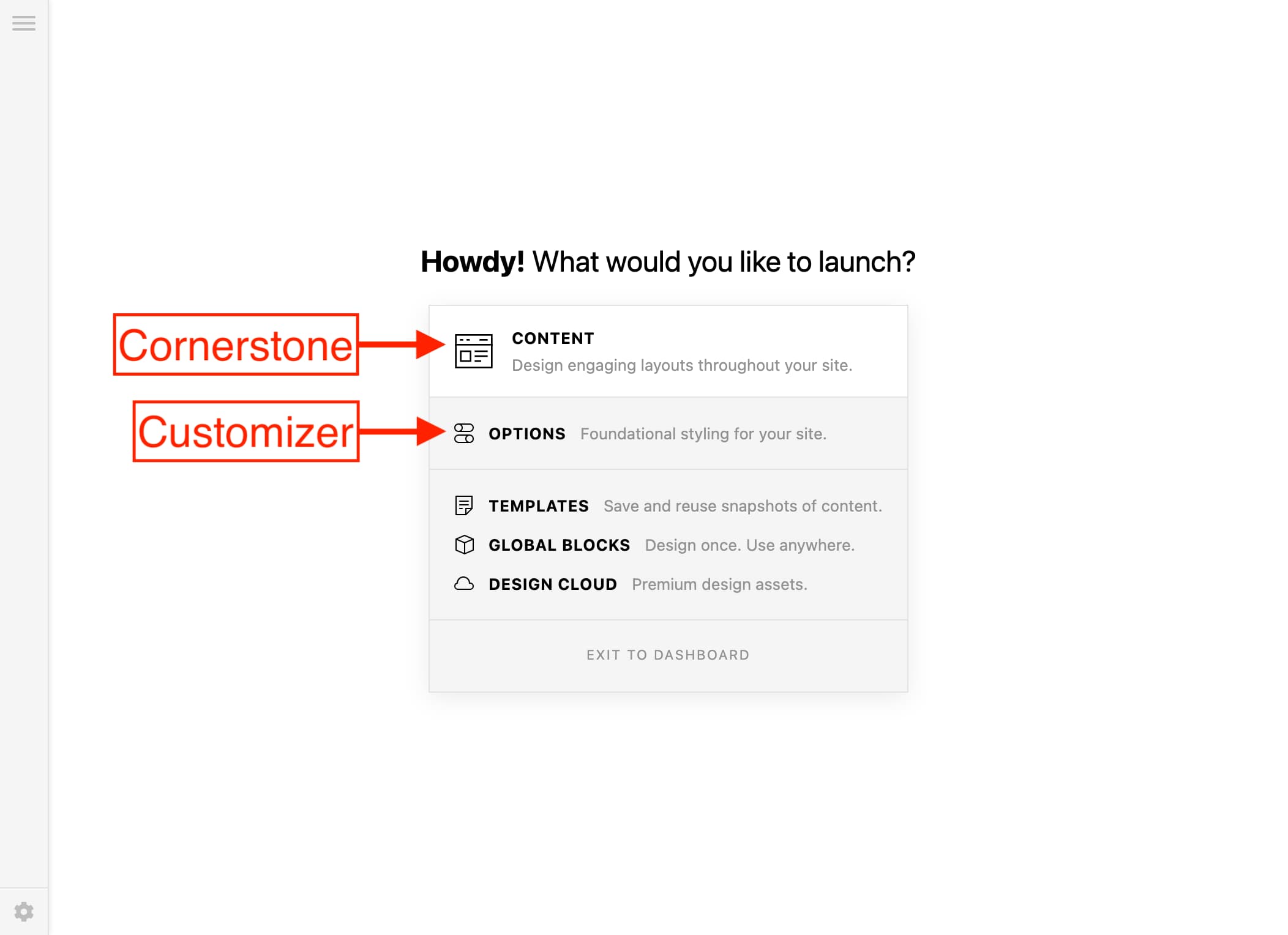
X Theme Launcher
The X theme launcher allows you to create and edit content, templates, global styles and scripts, and customize options.
Located at: yourdomain.com/x

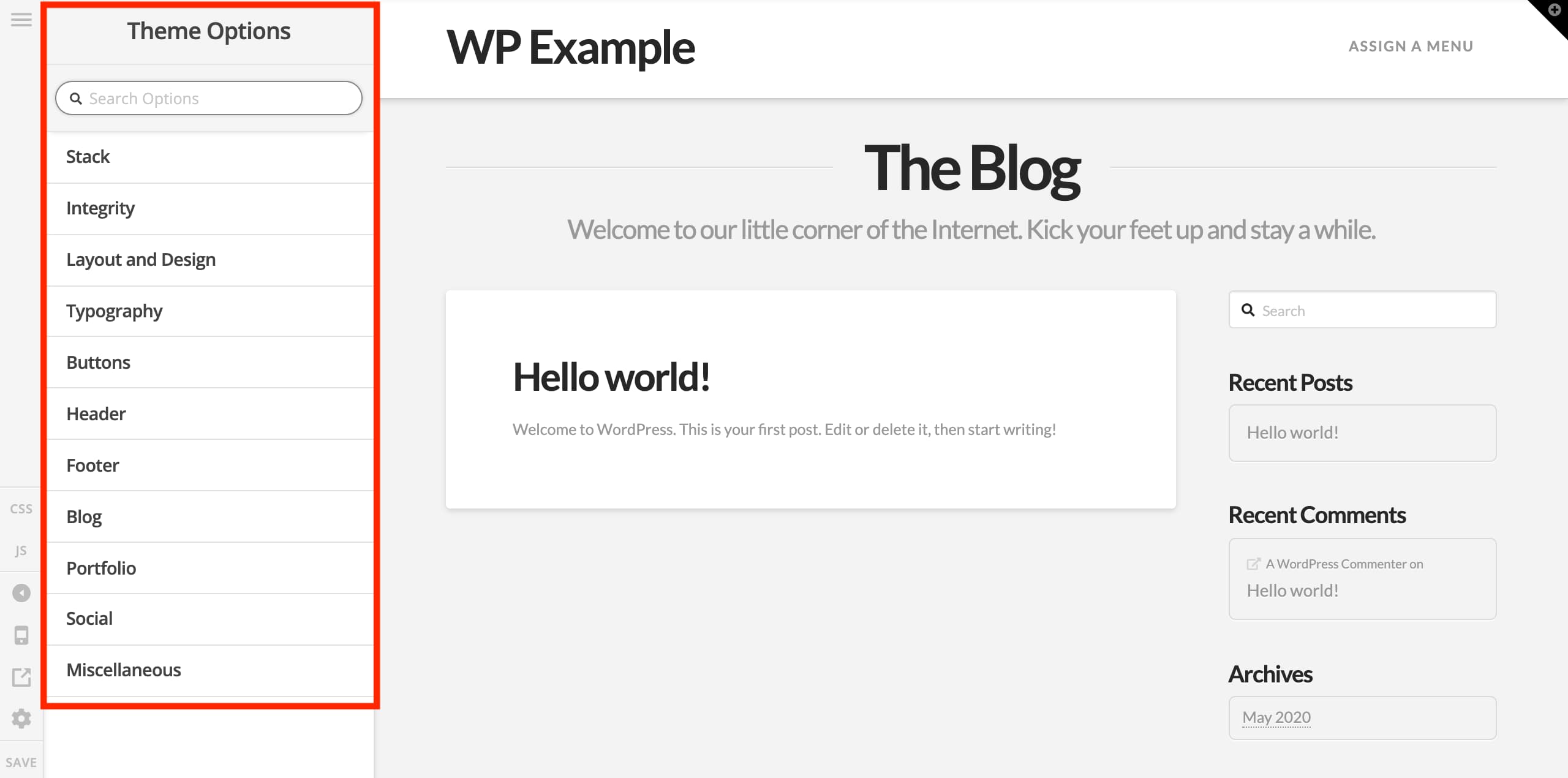
Changing Site Appearance
The Customizer
Make customizations to your site's appearance and preview them in real time before making them live.

Cornerstone!
Where you will spend most of your time

See the Cornerstone Startup Menu above
Let's make a website.
Website Development with WordPress
Website Development with WordPress still involves pre-development, where we inspect designs and confirm assets.
Pre-development includes setting up the development environment (more on that later).
After inspecting designs and assets, website development is best advanced in this order:
- WordPress Dashboard for site settings, media, plugins
- Customizer for global styling
- Cornerstone for content editing
Reference this WordPress Setup Guide
Our Development Environment
| Designs | Dashboard | Customizer | Cornerstone | DevTools |
|---|---|---|---|---|

 |
 |
 |
 |
 |
Navigate between different tabs, windows, or desktops. These 5 desktops are helpful:
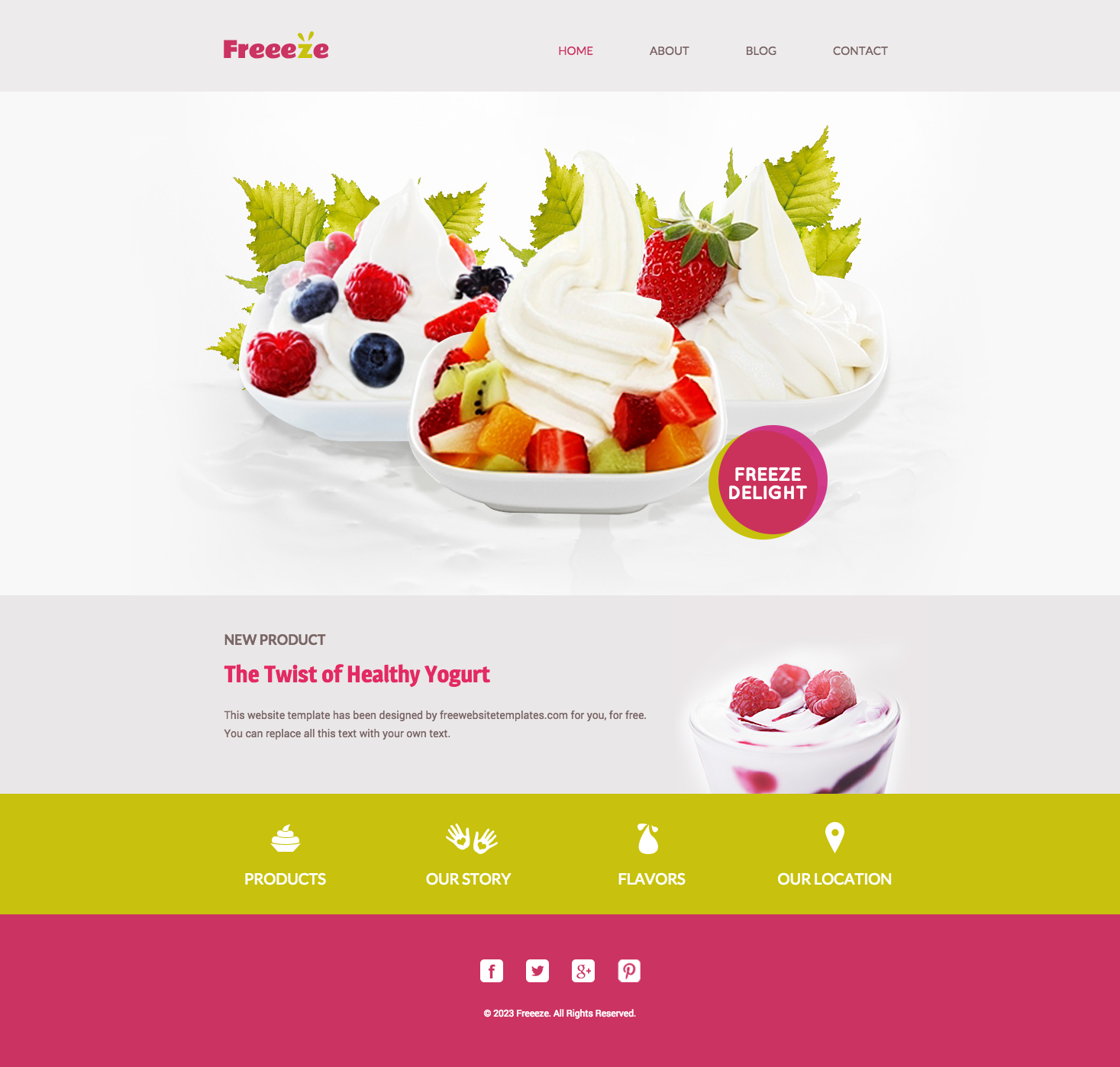
- Designs for mobile, tablet, desktop.
- Dashboard for WordPress
- Customizer for Theme Options
- Cornerstone for Content Editing
- Dev Tools for Site Preview and Selector Style Testing
WordPress Overview
- CMS and WordPress
- WordPress Dashboard Settings Menu
- WordPress Dashboard Appearance Menu
- WordPress Dashboard Pages
- WordPress Dashboard Menus
- WordPress Plugins & Shortcodes
- WordPress Themes & X Theme
- X Theme's Customizer Options
- X Theme's Cornerstone Options
- Cornerstone Content Editing
- Responsive Design
- More Cornerstone Editing Options
Customizer
The Customizer has options to apply global styles:
- Stack: Integrity, Renew, Icon, Ethos
- Stack Options: Dark/Light, Blog Header, Portfolio Index
- Layout & Design: Background
- Typography: Root, Google, Body/Content, Headings, Links
- Buttons: Style, Color, Hover
- Header: Navbar, Logo, Navigation, Image, Links, Search, etc
- Footer: Menu, Social, Content
- Blog: Style, Archive, Content
- Portfolio: Content, Label, Sharing
- Social: Links, Open Graph, Fallback Image
- Miscellaneous: Scroll Top Anchor
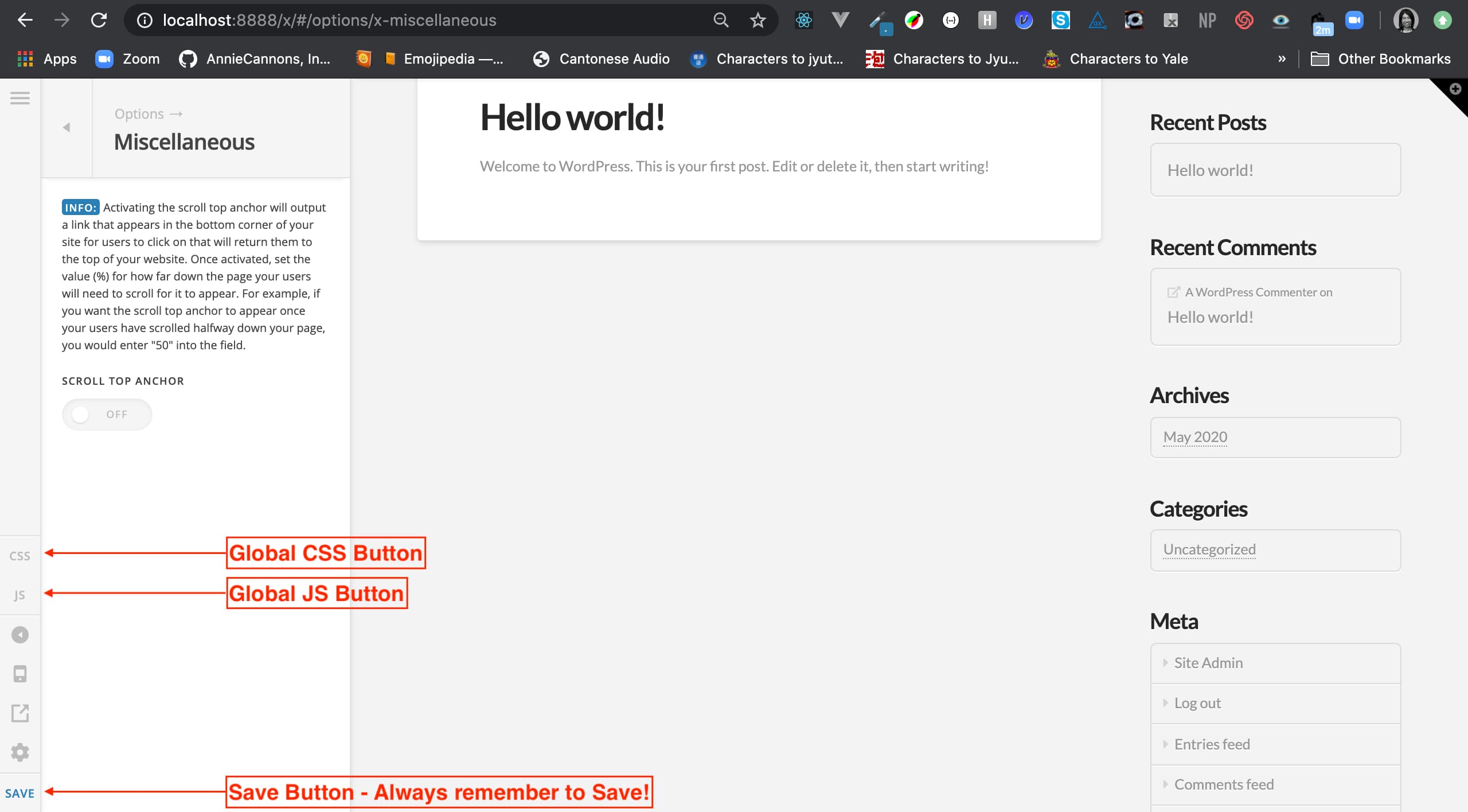
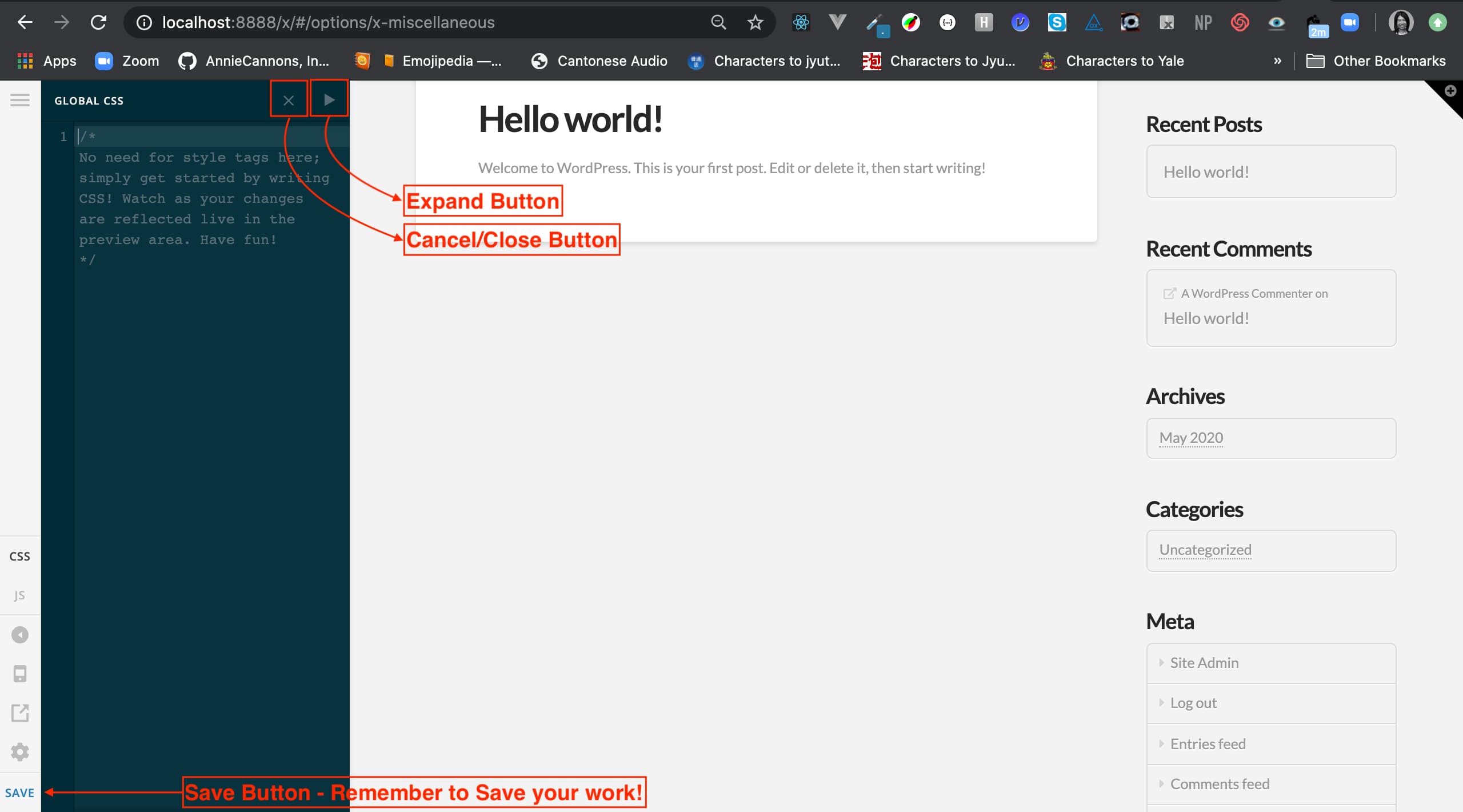
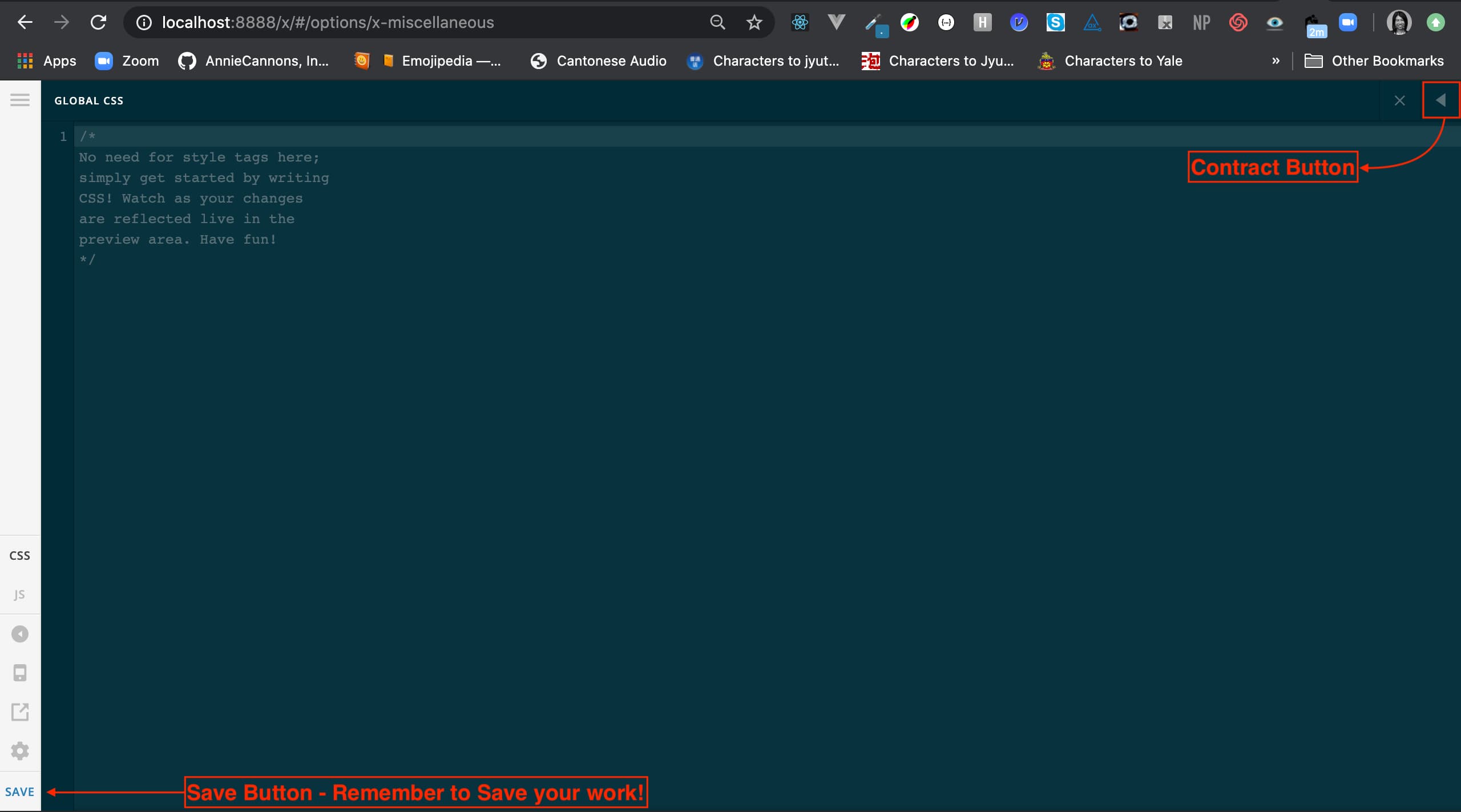
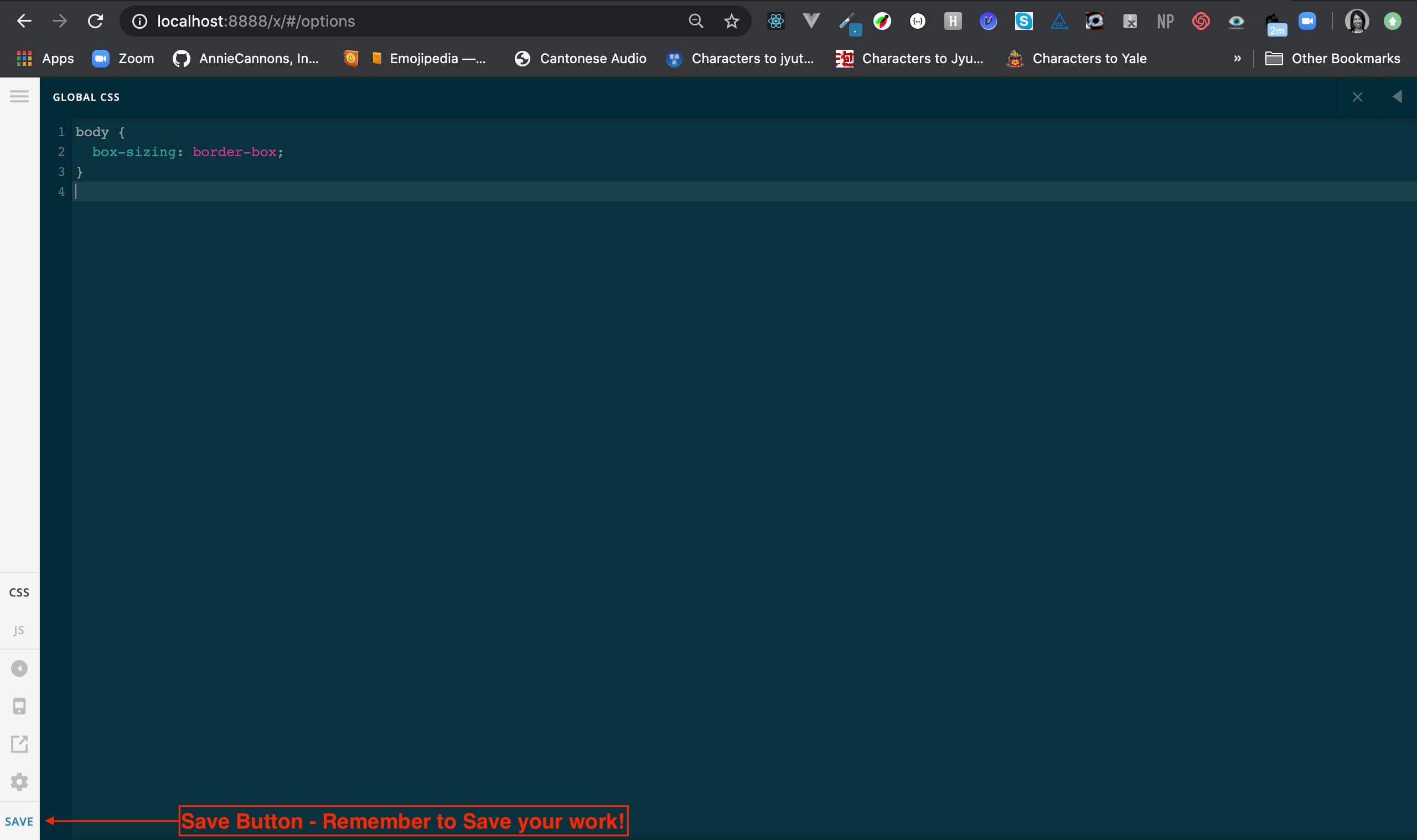
Global CSS in Customizer
| Sidebar | Panel | Expanded | Example |
|---|---|---|---|
 |
 |
 |
 |
- Sets styling for entire site
- Can be ridden over by content CSS
- Only place to use pure element selectors
- Great for setting typography and colors for the entire site
- Your CSS may need
!importantto override default styling built into Cornerstone. More on this later.
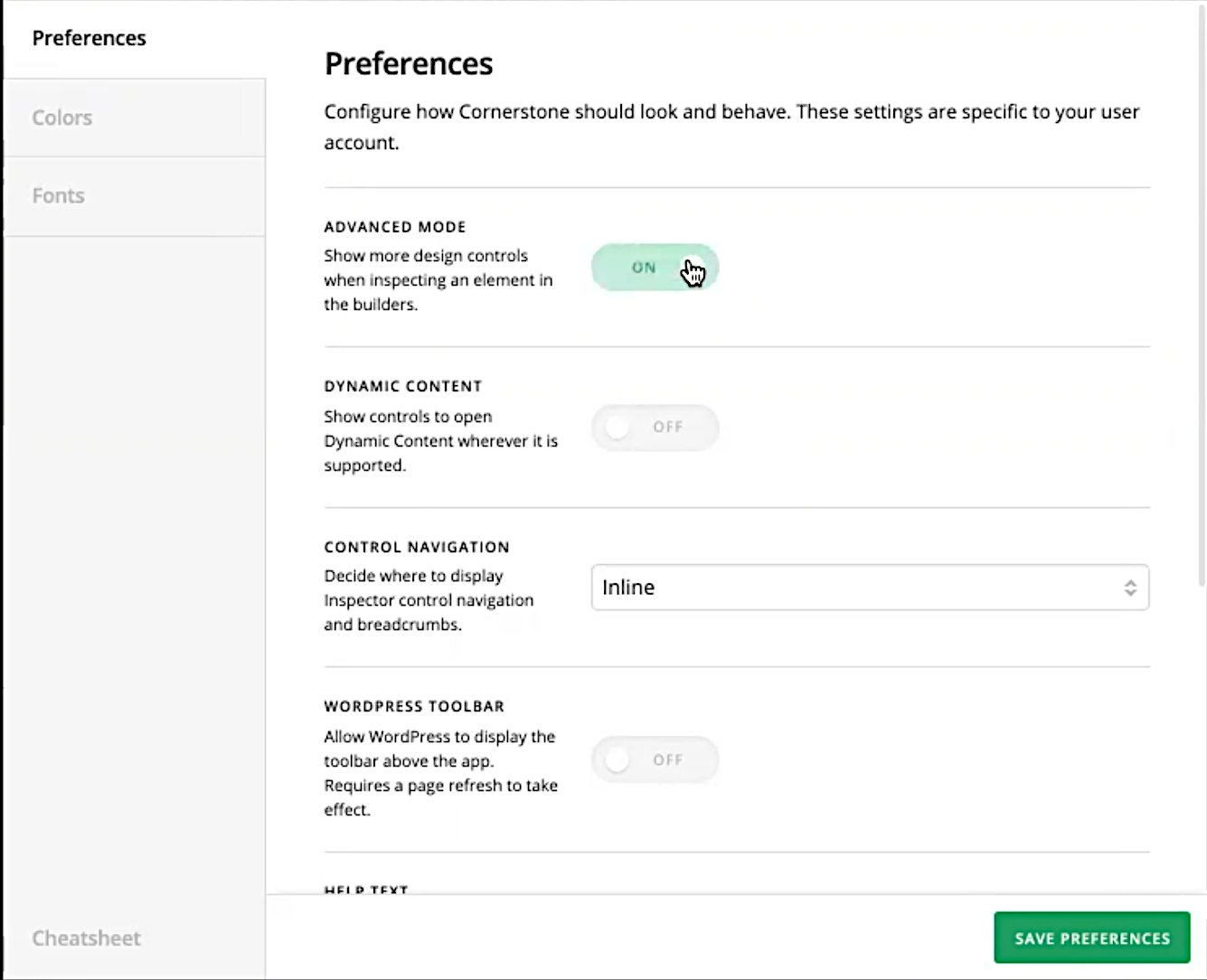
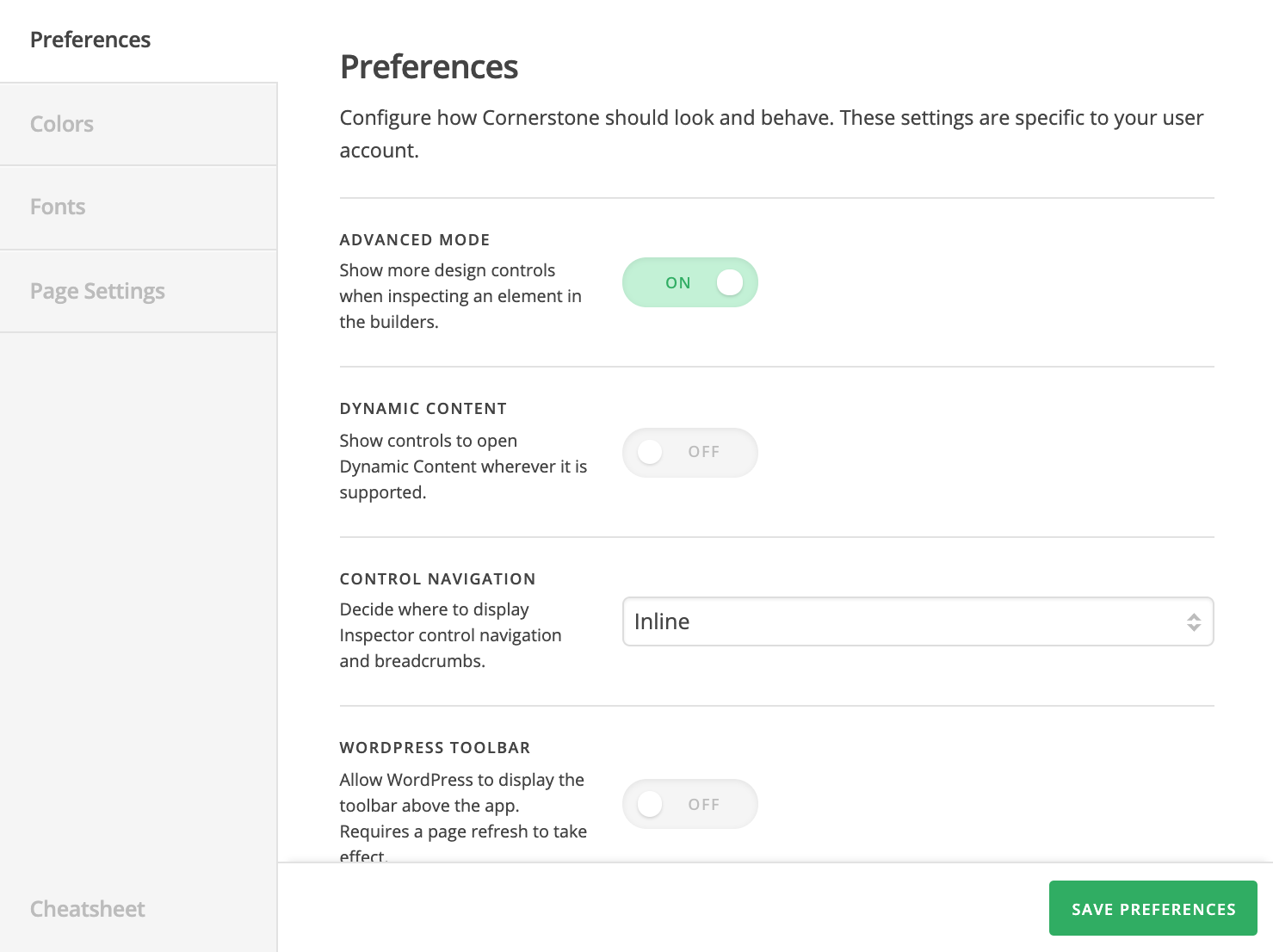
Customizer Settings: Advanced Mode
Advanced features enable background images, videos, parallax effects and more. These features can be switched on via the settings menu in Customizer.
| Click the settings icon in the sidebar. Modal will appear. |
|

|
In Preferences tab, switch on Advanced Mode. |
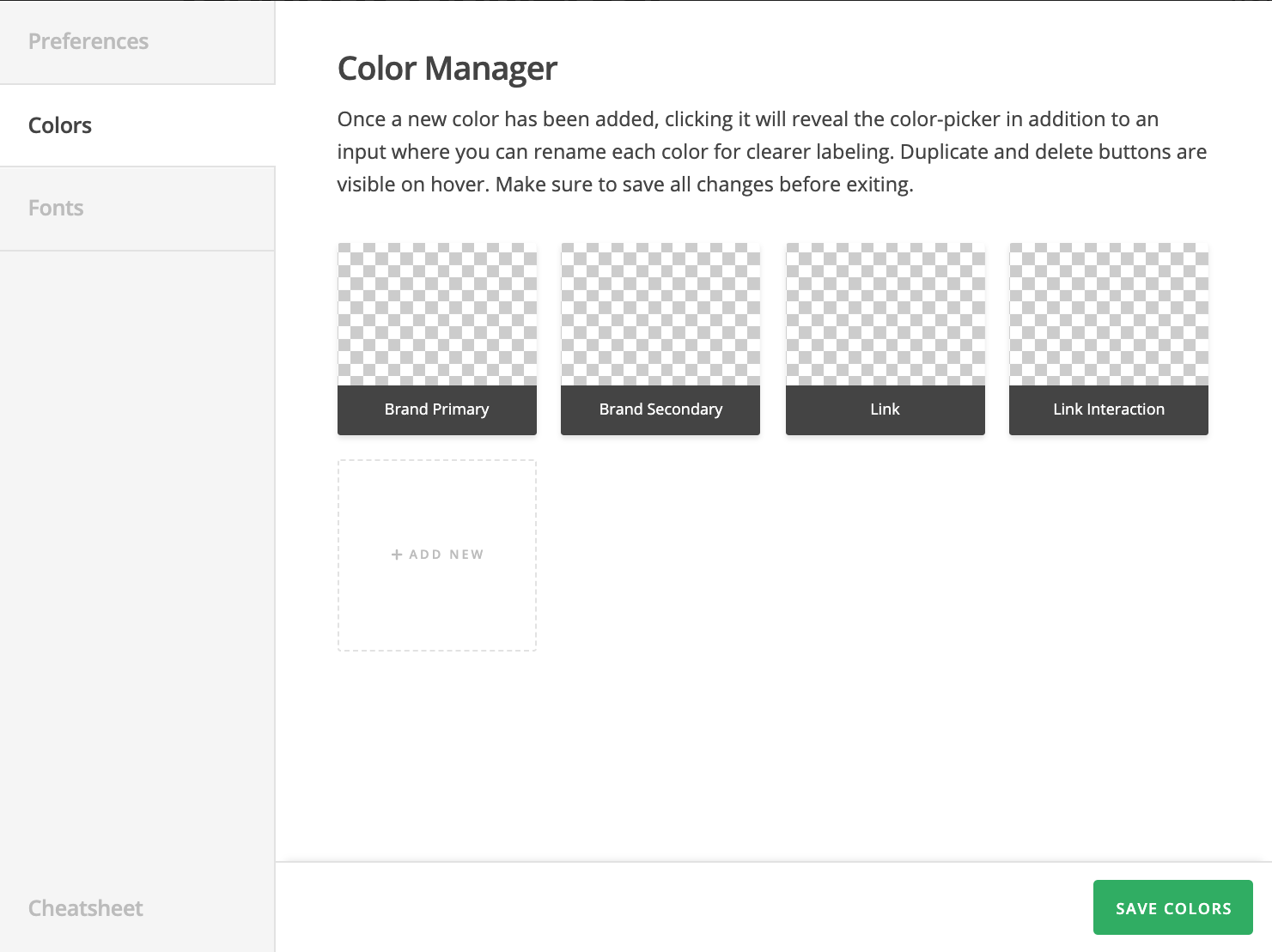
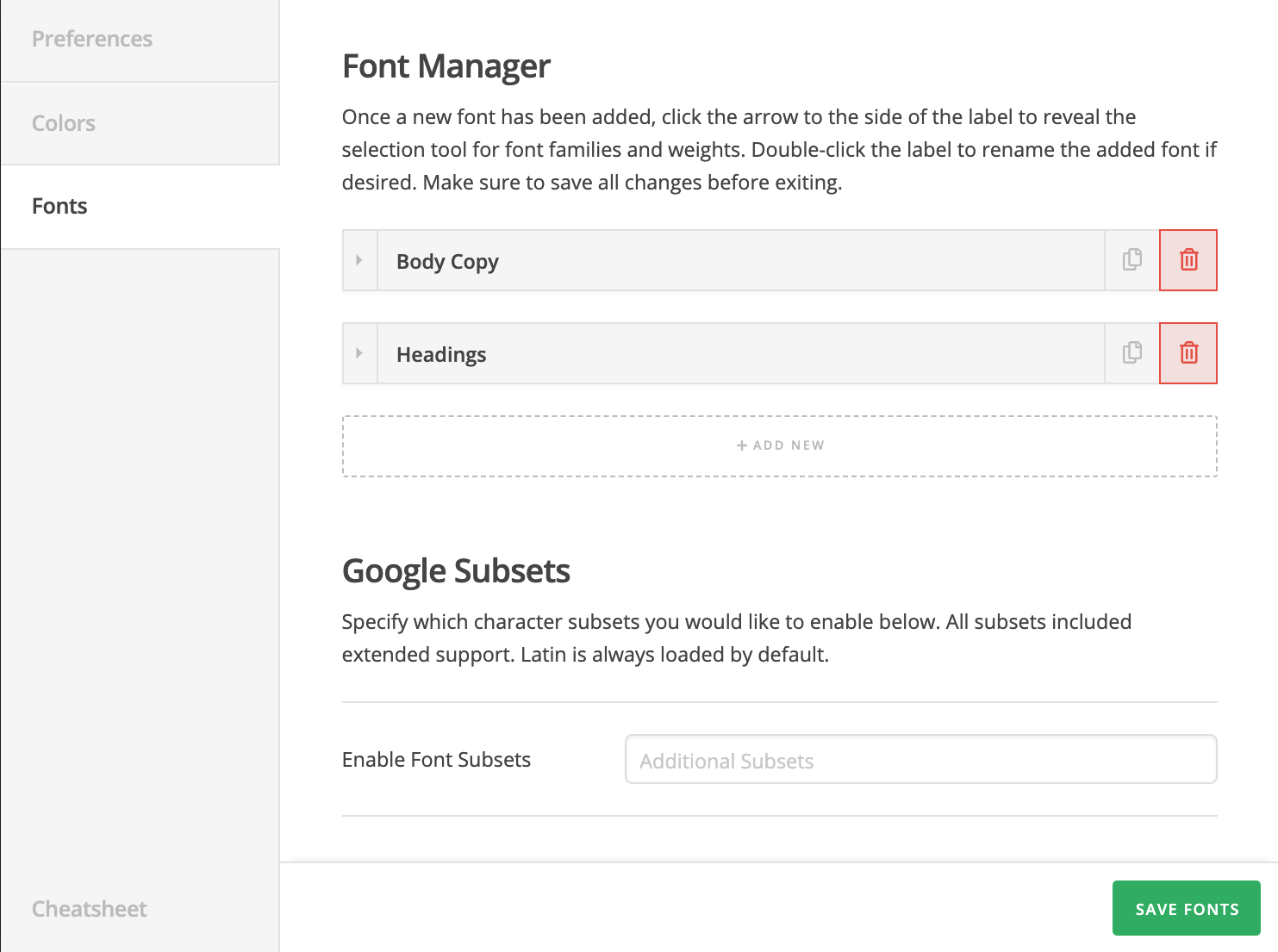
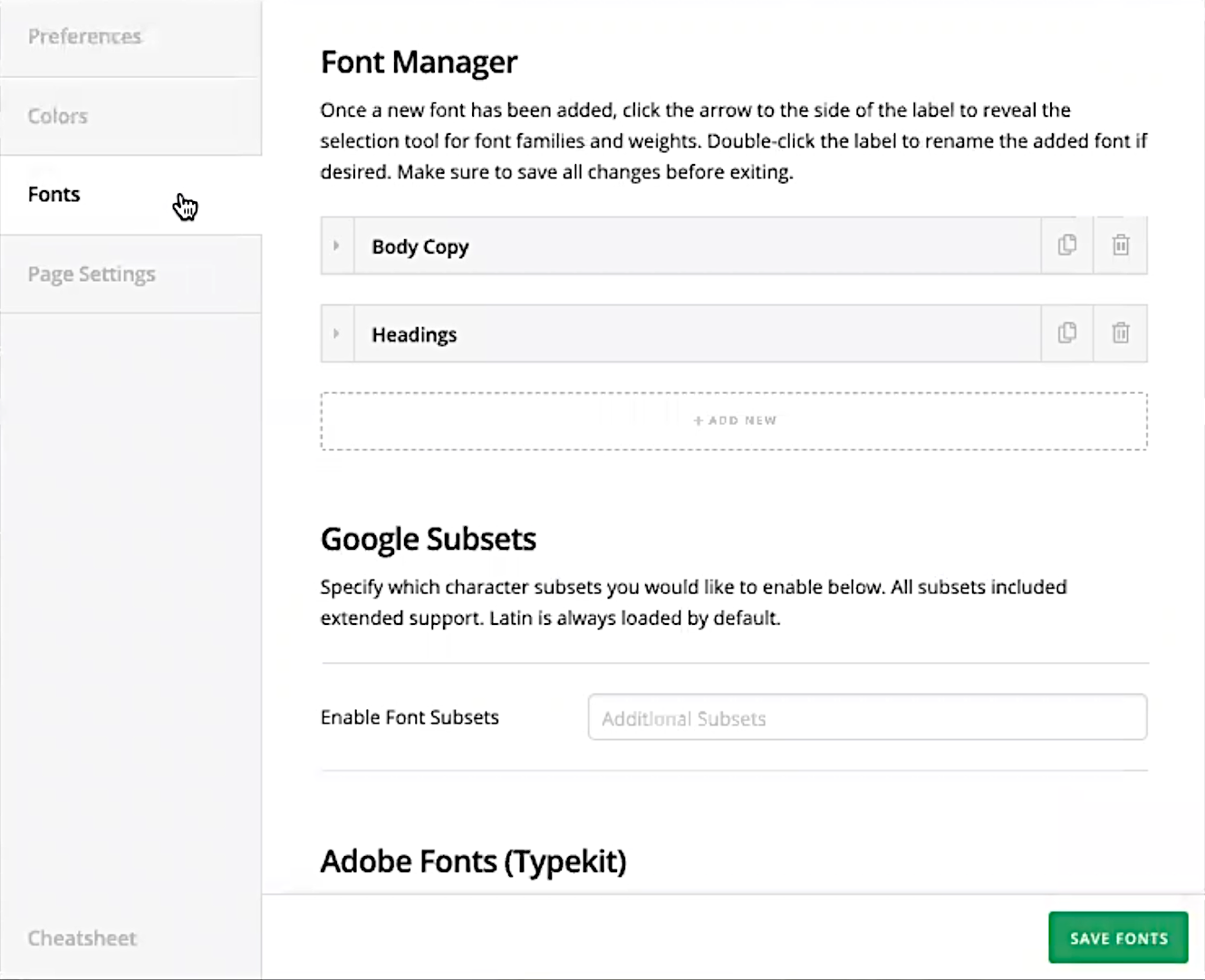
Customizer Settings: Colors, Fonts


The Color Manager allows us to add brand colors globally.
The Font Manager allows us to set brand fonts for global use.
When settings are set in Customizer, these options are global and will appear for use in Cornerstone Settings.
WordPress Overview
- CMS and WordPress
- WordPress Dashboard Settings Menu
- WordPress Dashboard Appearance Menu
- WordPress Dashboard Pages
- WordPress Dashboard Menus
- WordPress Plugins & Shortcodes
- WordPress Themes & X Theme
- X Theme's Customizer Options
- X Theme's Cornerstone Options
- Cornerstone Content Editing
- Responsive Design
- More Cornerstone Editing Options
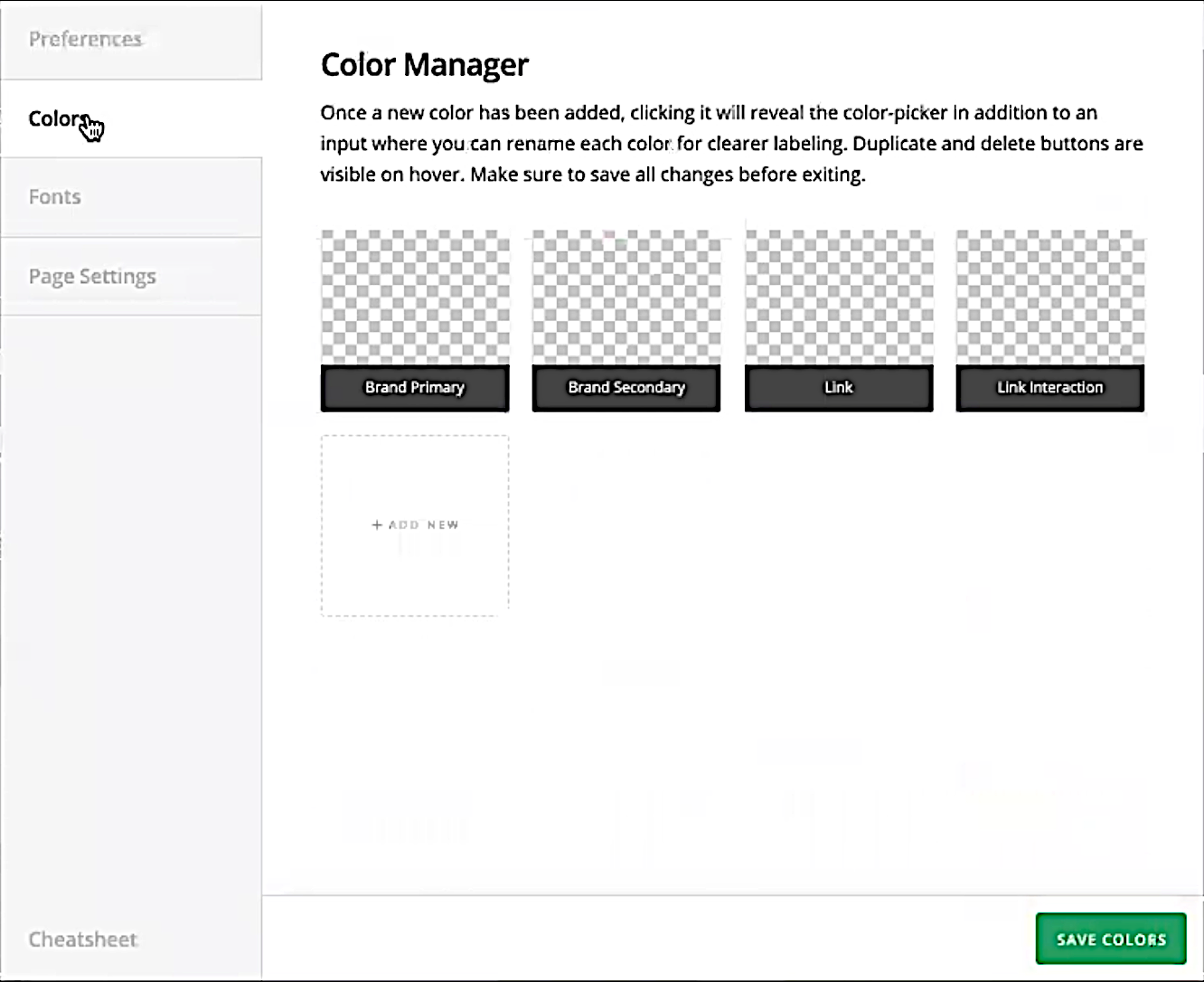
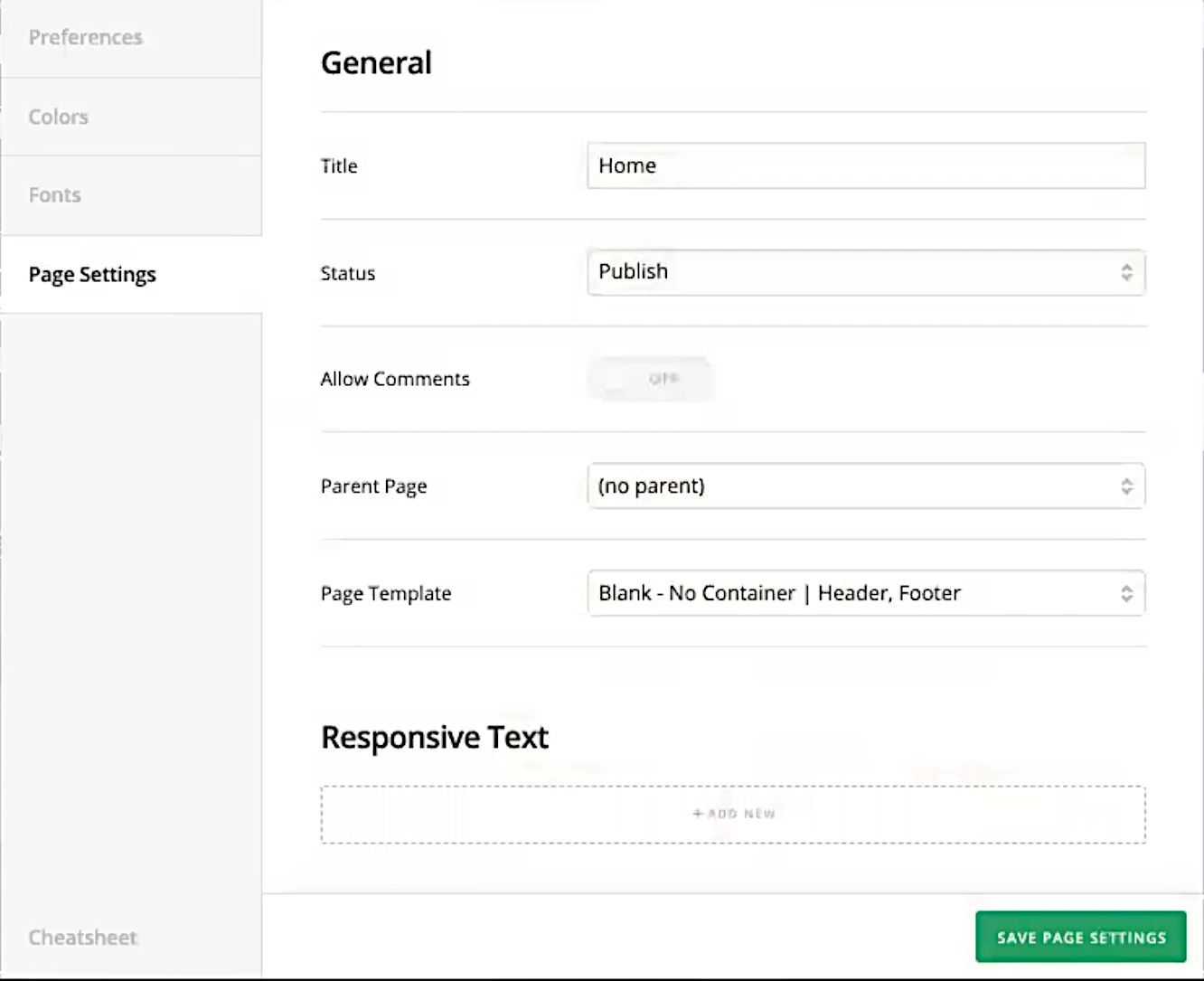
Cornerstone Settings: Page Settings
Cornerstone settings are page-specific. So it can access Customizer's global settings as well as its own Page Settings.
| Preferences | Colors | Fonts | Page |
|---|---|---|---|
 |
 |
 |
 |
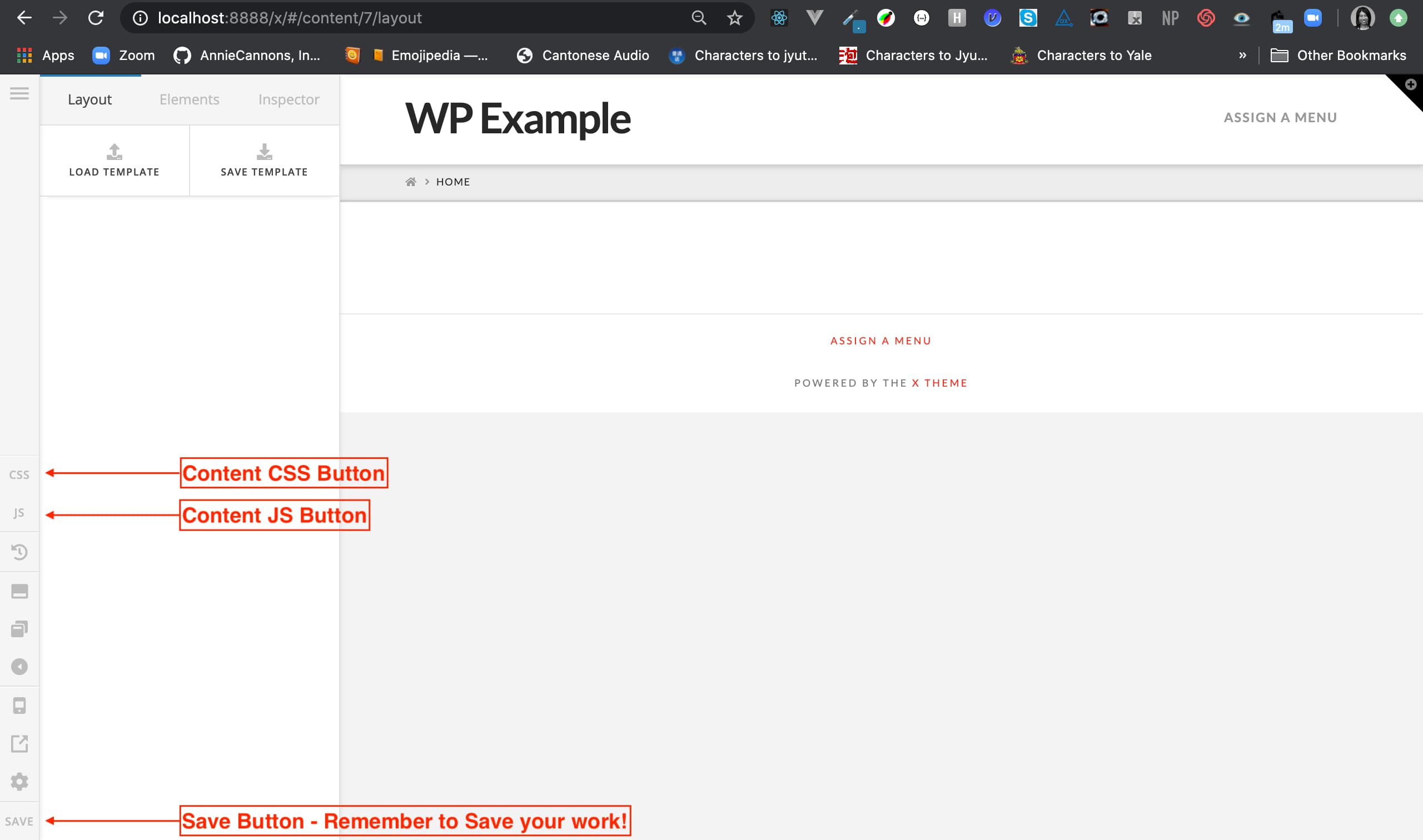
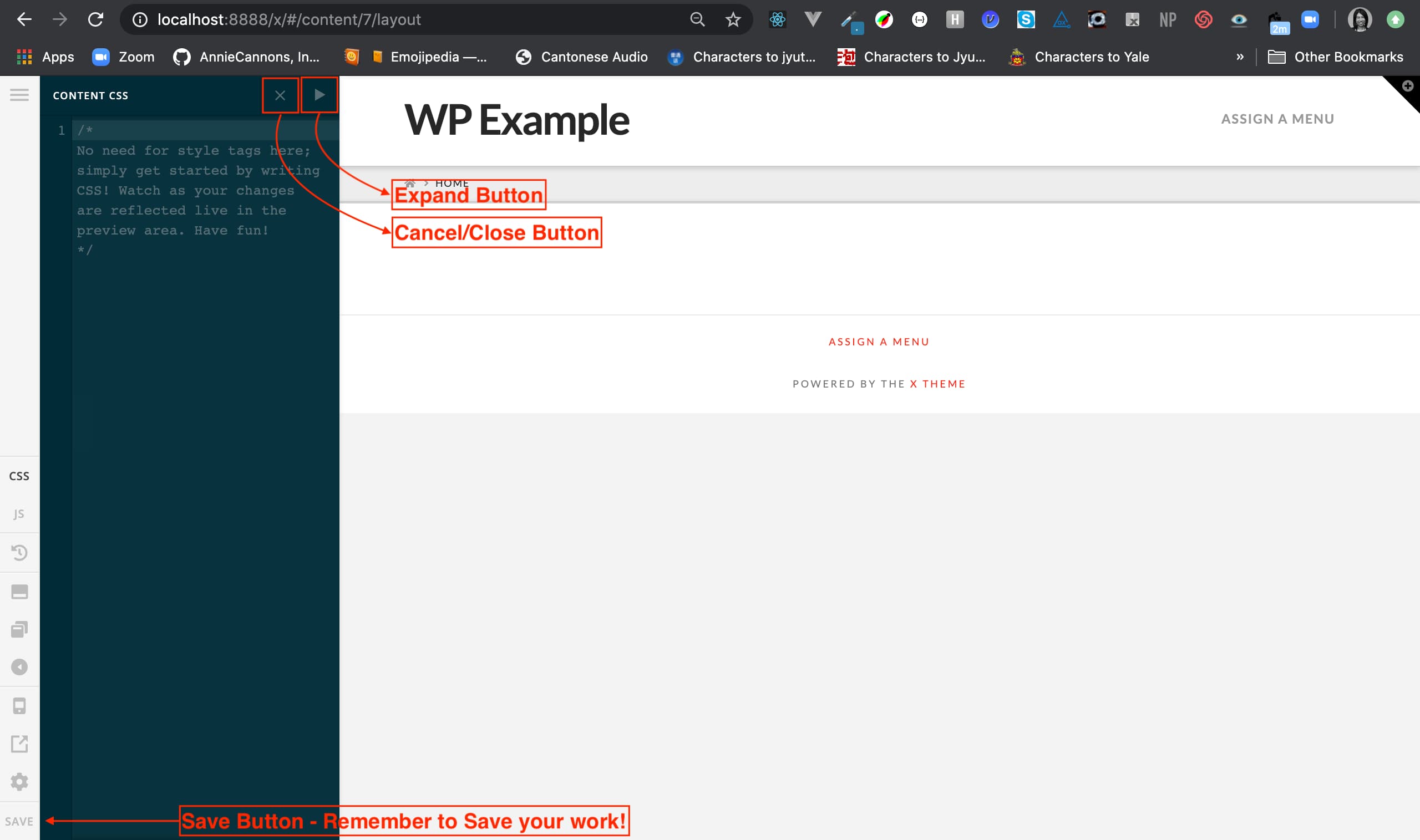
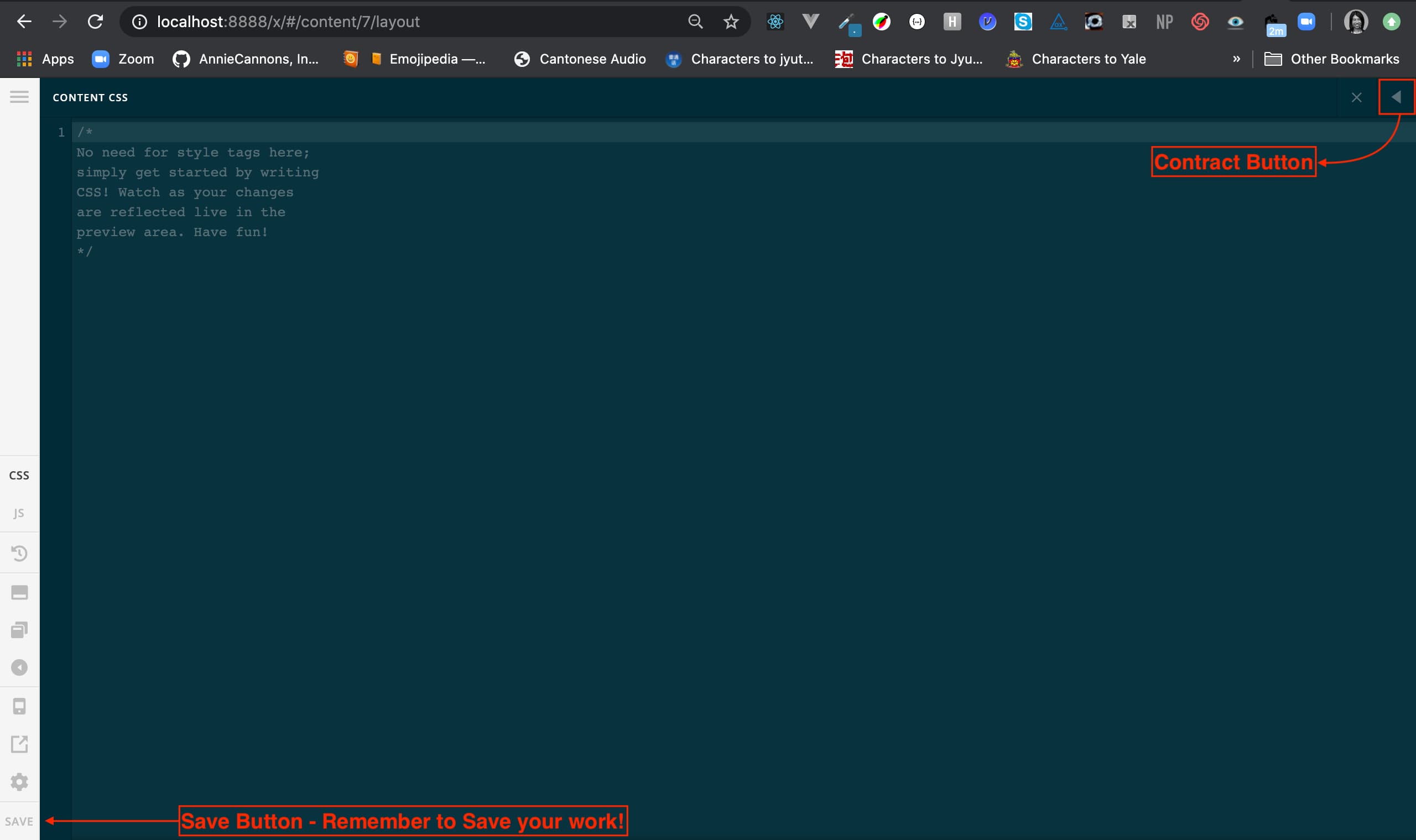
Content CSS in Cornerstone
| Sidebar | Panel | Expanded |
|---|---|---|
 |
 |
 |
- Sets styling for a specific element or part of a page
- Be sure to add classes to sections & elements.
- Thus, use custom CSS classes as your selectors.
- Style rules will only apply to selected content, not to the entire site.
- Your CSS may need
!importantto override default styling built into Cornerstone. More on this later.
Cornerstone Sidebar: Part 1
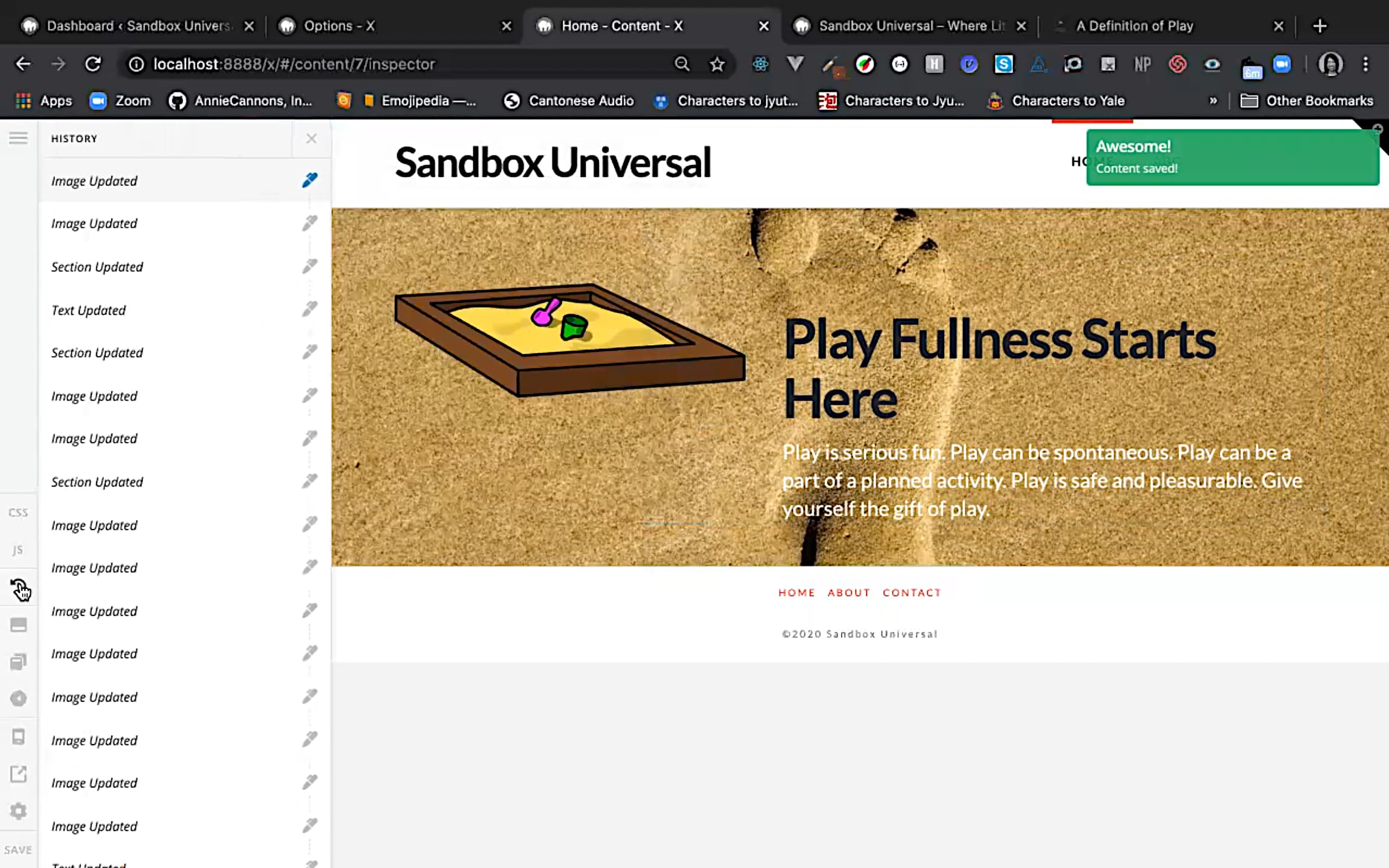
| History | Dock Bottom | Dock Popout | Dock Hidden |
|---|---|---|---|
 |
 |
 |
 |
Cornerstone Sidebar: Part 2
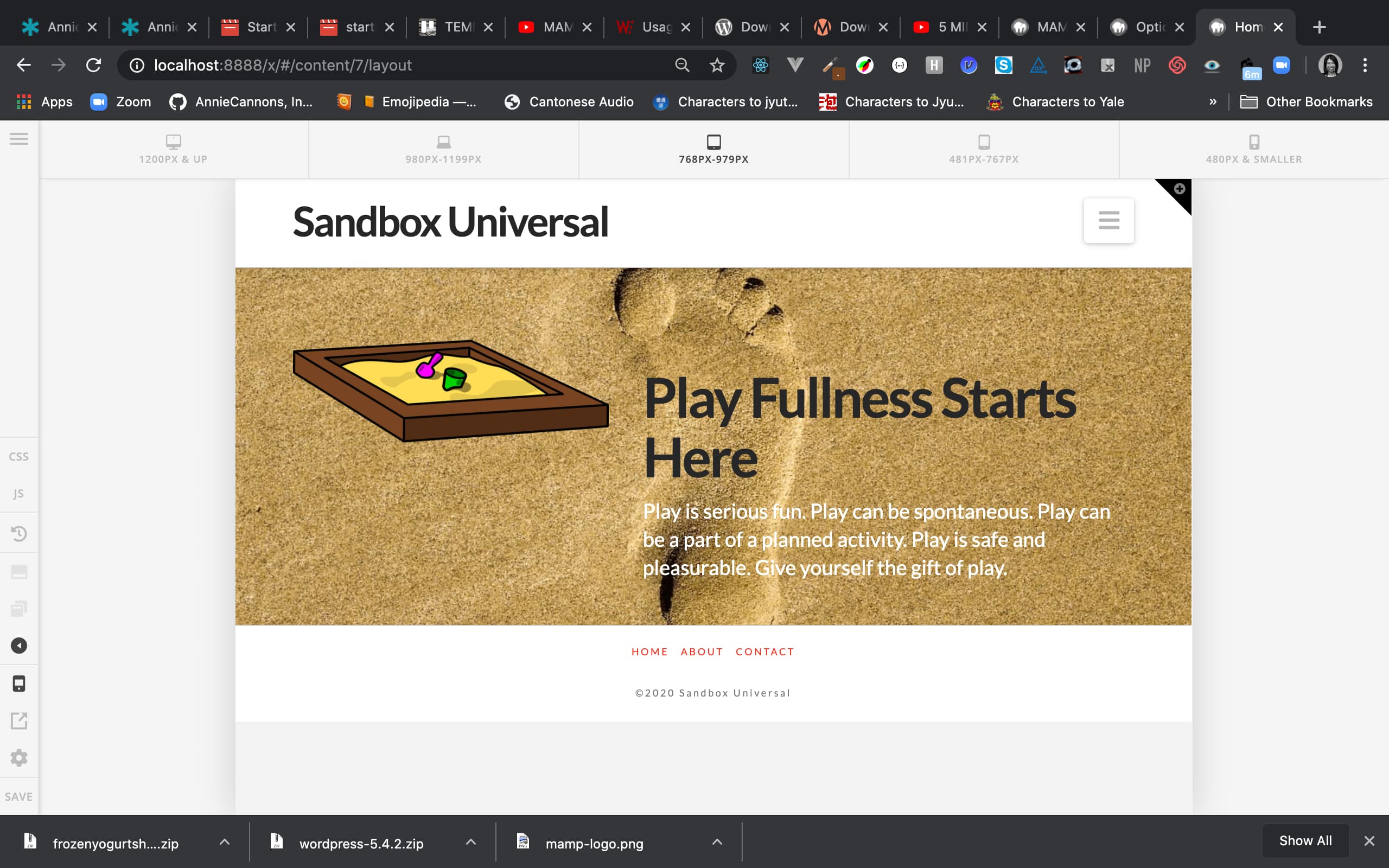
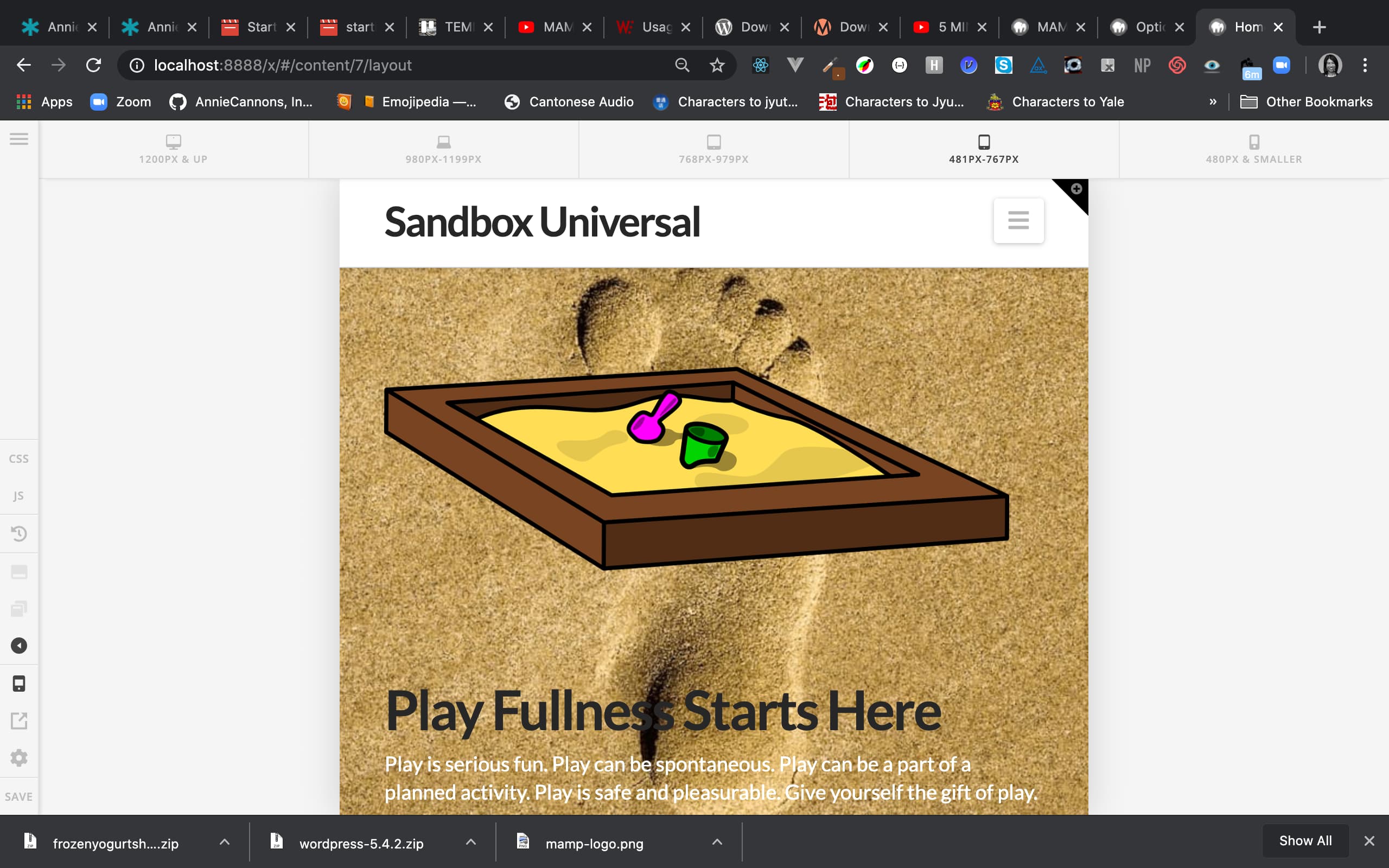
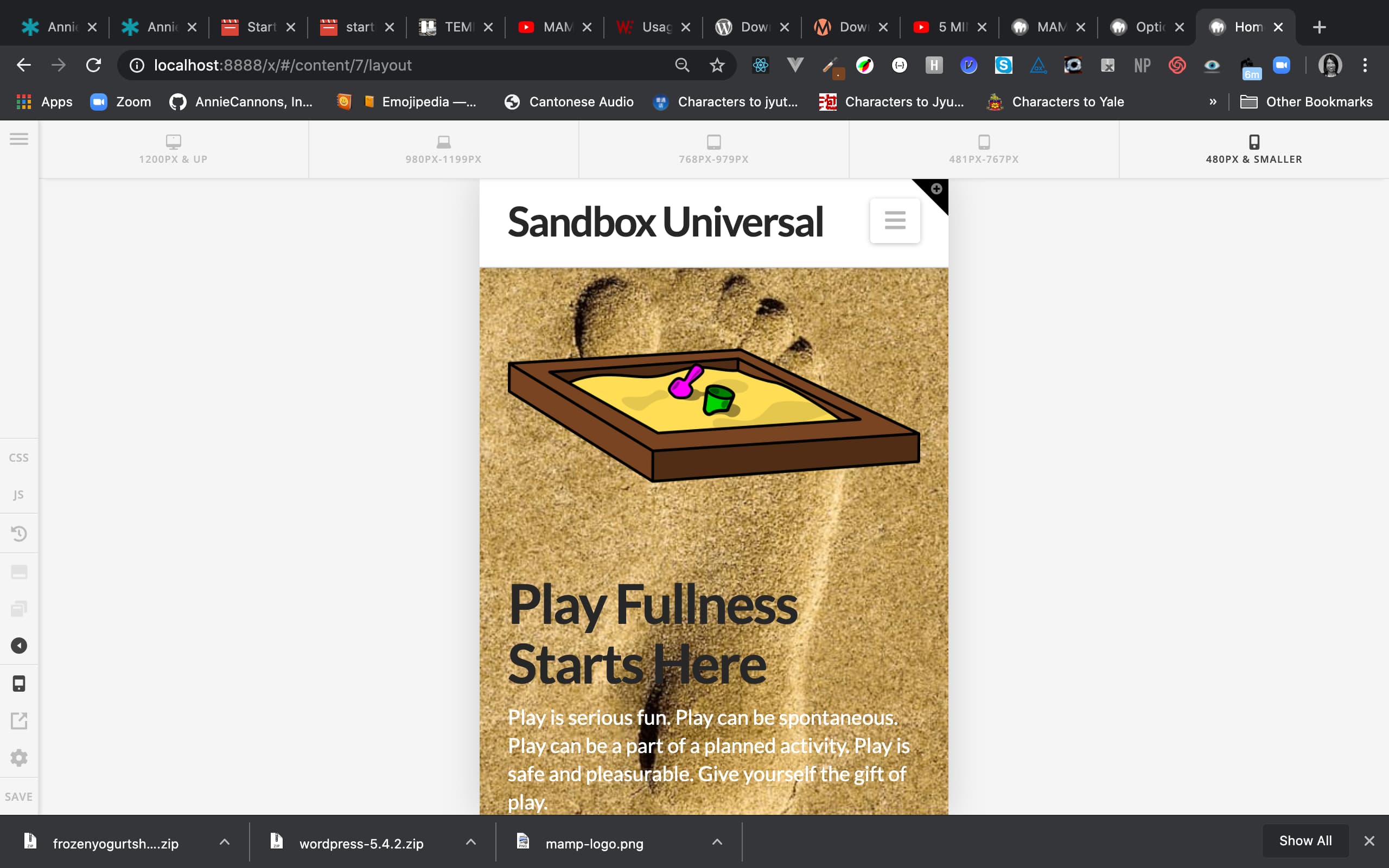
Breakpoint Previews
Preview how your site looks for different breakpoints by clicking on the mobile button in the sidebar.
| ≥1200px | 980px-1199px | 768px-979px | 481px-767px | ≤480px |
|---|---|---|---|---|
 |
 |
 |
 |
 |
WordPress Overview
- CMS and WordPress
- WordPress Dashboard Settings Menu
- WordPress Dashboard Appearance Menu
- WordPress Dashboard Pages
- WordPress Dashboard Menus
- WordPress Plugins & Shortcodes
- WordPress Themes & X Theme
- X Theme's Customizer Options
- X Theme's Cornerstone Options
- Cornerstone Content Editing
- Responsive Design
- More Cornerstone Editing Options
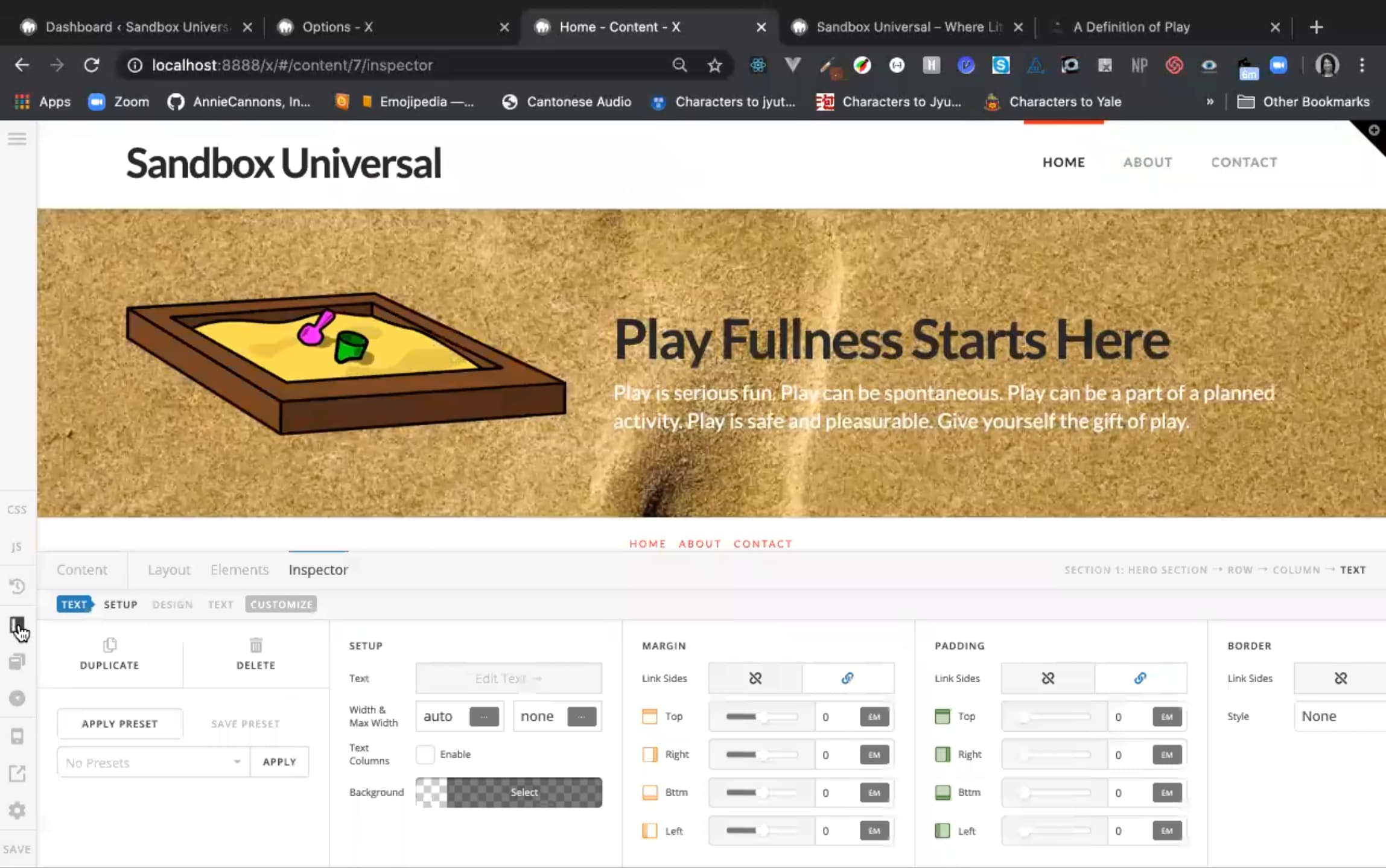
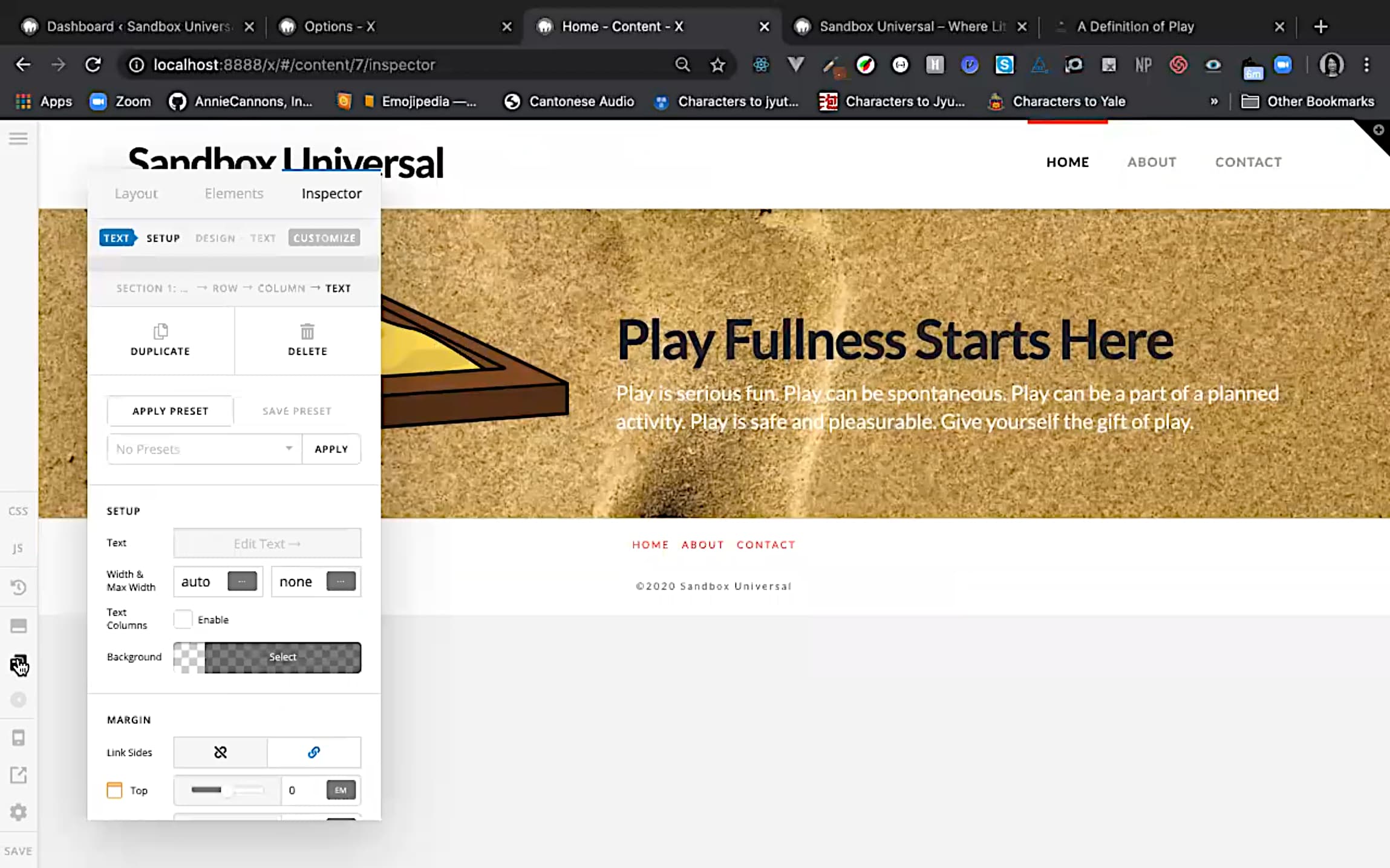
Cornerstone Panel
Building a Page
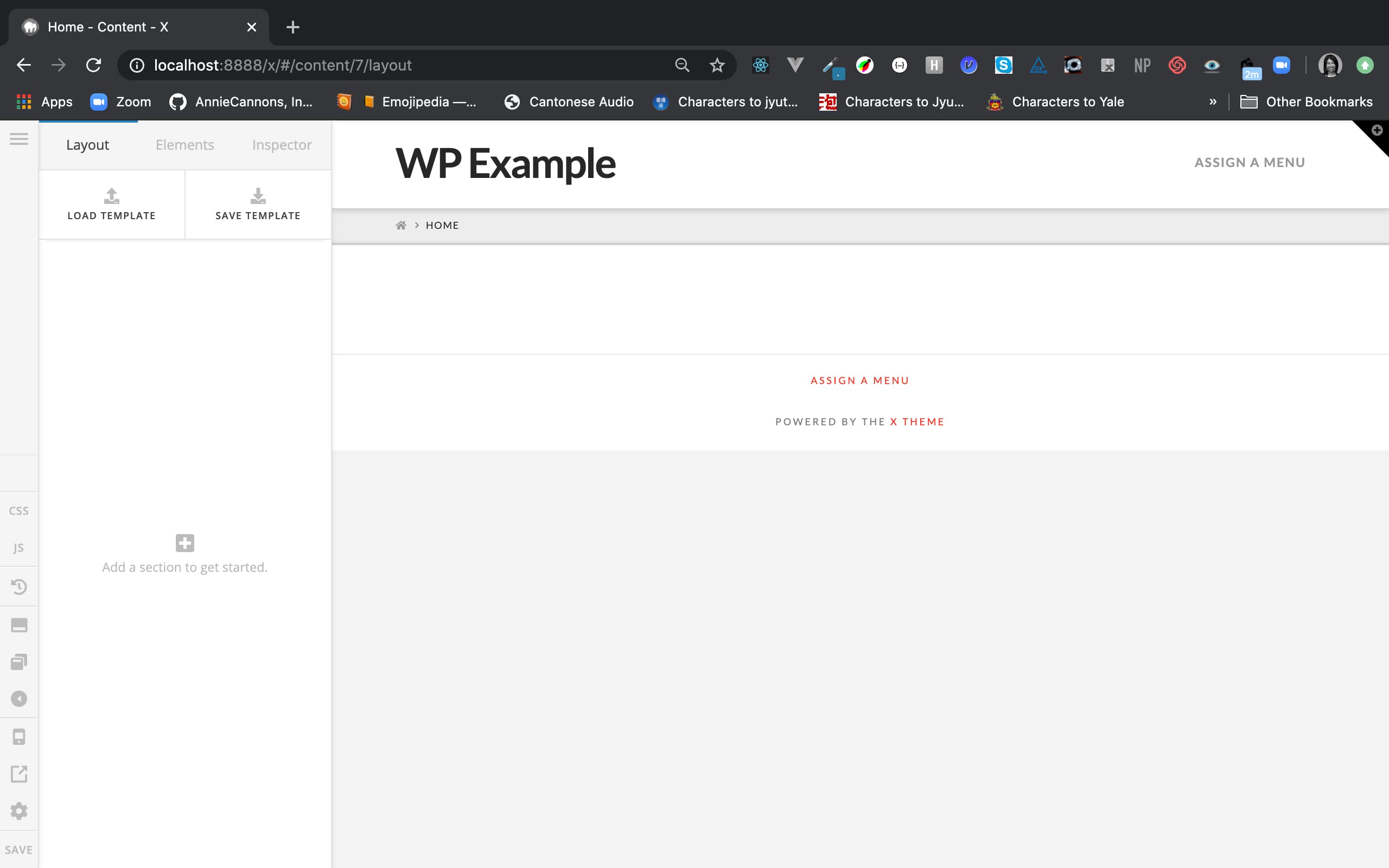
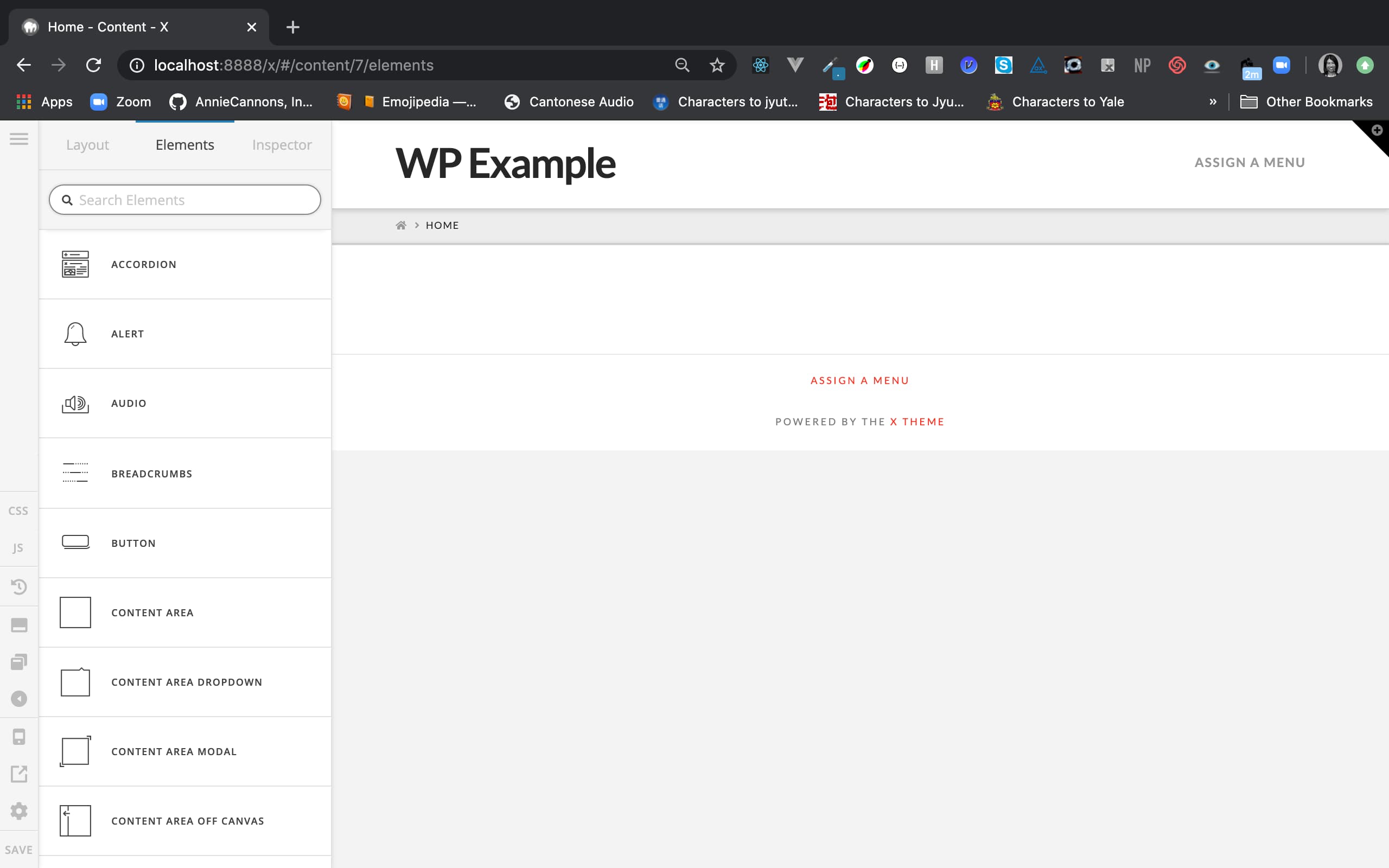
The left panel in Cornerstone helps us build our pages and has 3 helpful tabs:
| Layout | Elements | Inspector |
|---|---|---|
 |
 |
 |
- Layout - to add sections, rows, columns
- Elements - to add HTML elements
- Inspector - to customize with classes, hide breakpoints
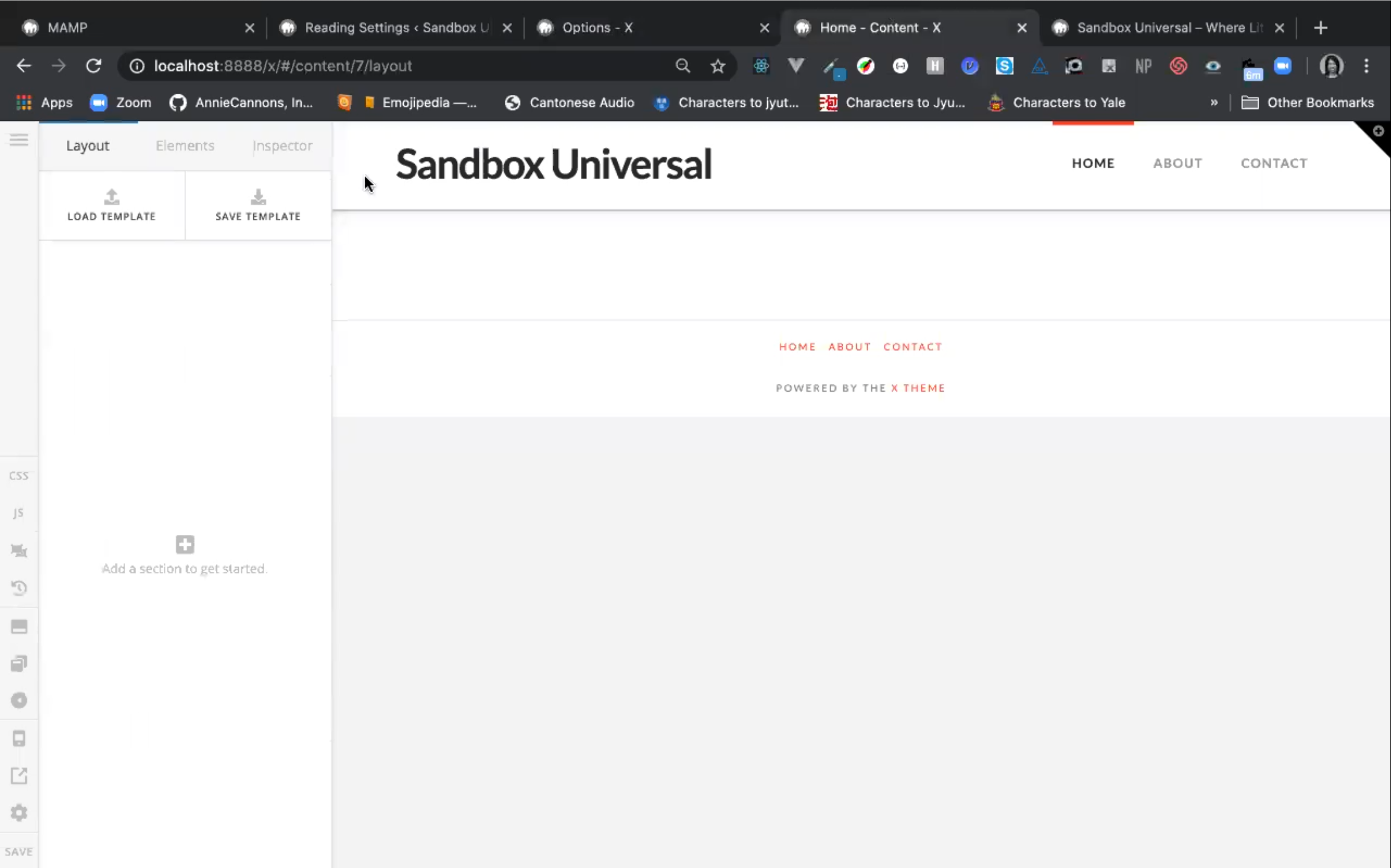
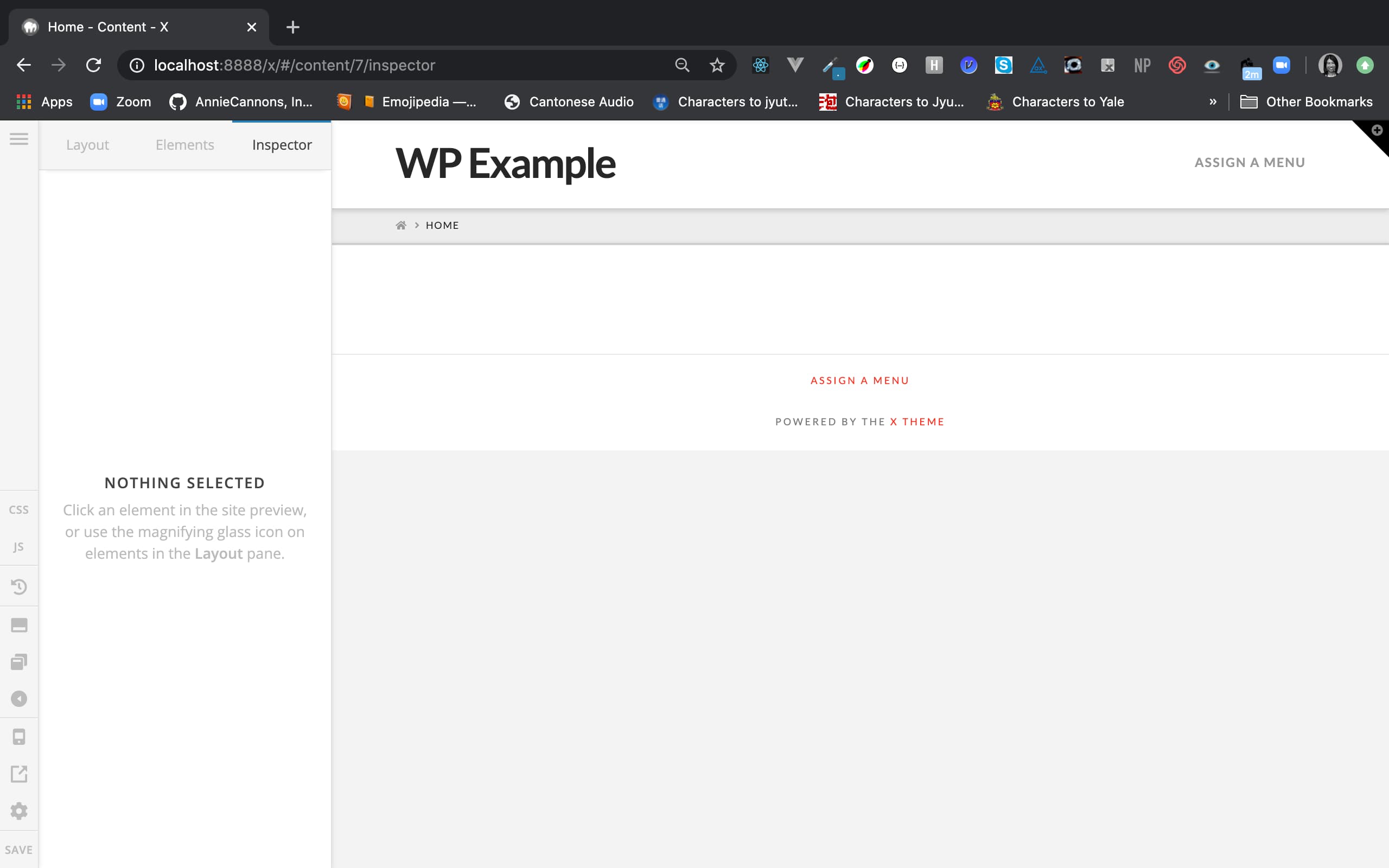
Cornerstone Panel: Layout
To build a page, we must start with the Layout tab.
- The Layout tab enables us to:
- add sections
- save or upload templates
- view the "skeleton" mode
Layout is the default tab when we first open Cornerstone.
Layout: Sections
All content must be contained in sections.
- Sections are containers for rows.
- Rows are containers for columns.
- Columns are containers for Elements.
Does "container", "row" and "column" ring a bell?
Yes, Cornerstone has a built-in grid system!
Thus, in order to add HTML elements to our page, we must have at least a section, row, and column.
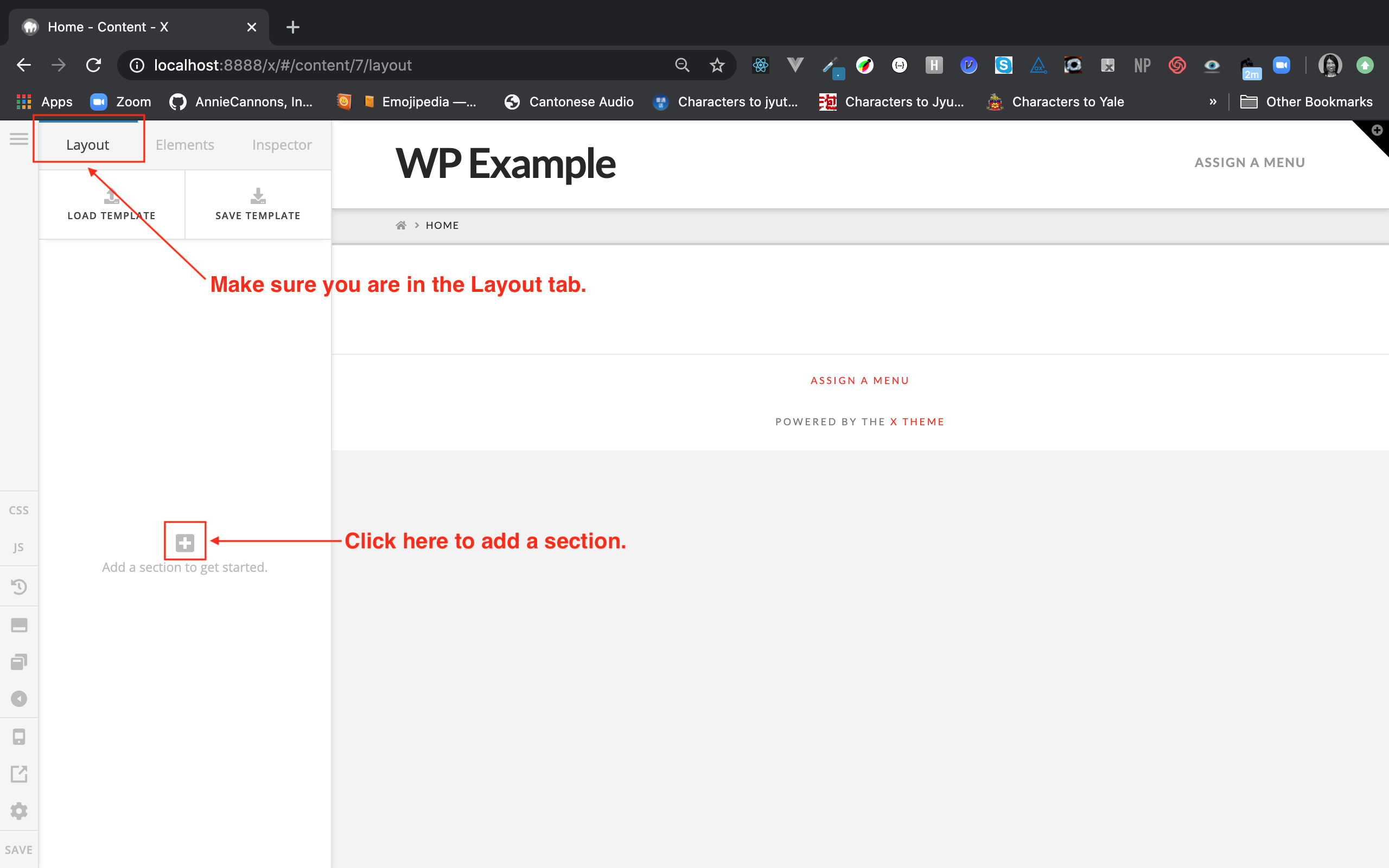
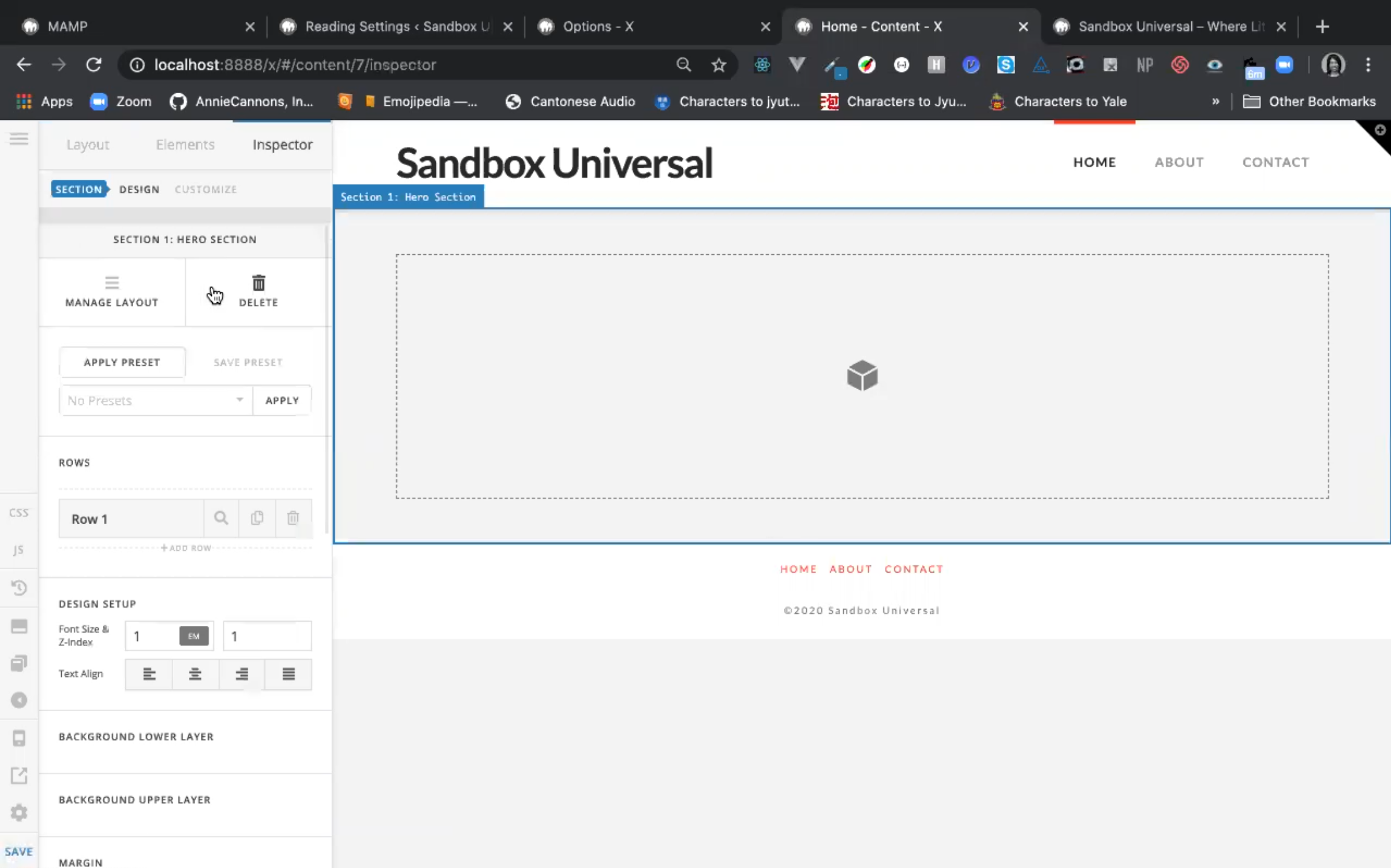
Layout: Add a Section


- Add sections from scratch or from saved templates.
- Give your section an appropriate name: "Home Section"
- Click the inspect icon to format the section.
- You can now add additional rows.
- Inspect a row to format its child column(s).
- With columns set, Elements can be dragged and dropped into them.
- The section's dropdown arrow can now display all its nested children, aka skeleton mode.
Layout: Row, Columns, Breakpoints
Once a row is added, you can designate how skinny or wide its child columns are. You can even give custom widths to the columns.
Rows have built-in breakpoints. Use this feature first!
Only when the built-in styling fails should you next Inspect the item to Customize; if that fails, then add Media Queries. More on this later.
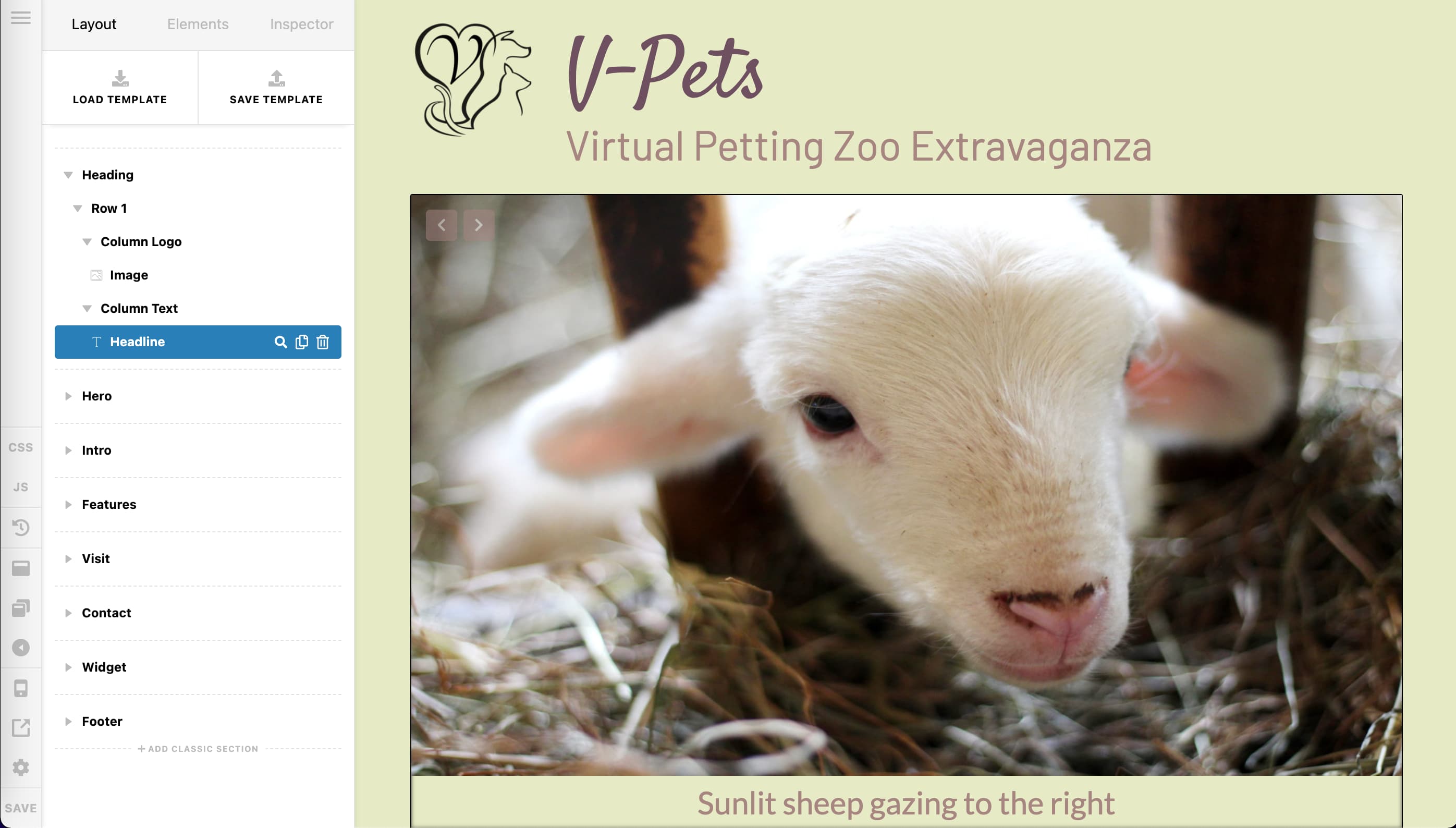
Layout: Skeleton Mode
Skeleton mode is helpful for easily naming/renaming, duplicating, moving and removing sections and any child(ren).
Skeleton mode also allows us to quickly jump to different content on the page.

Layout: Templates
Cloning Pages
While Skeleton Mode is helpful for duplicating things within a page, if we want to apply the same content and its presentation to other pages we will utilize Templates.
- In Layout tab, click Save Template button.
- Name the Template to Save.
- In Layout in new page, click Load Template.
- Select the named template, then click Insert.
| Step 1 | Step 2 | Step 3 | Step 4 |
|---|---|---|---|
 |
 |
 |
 |
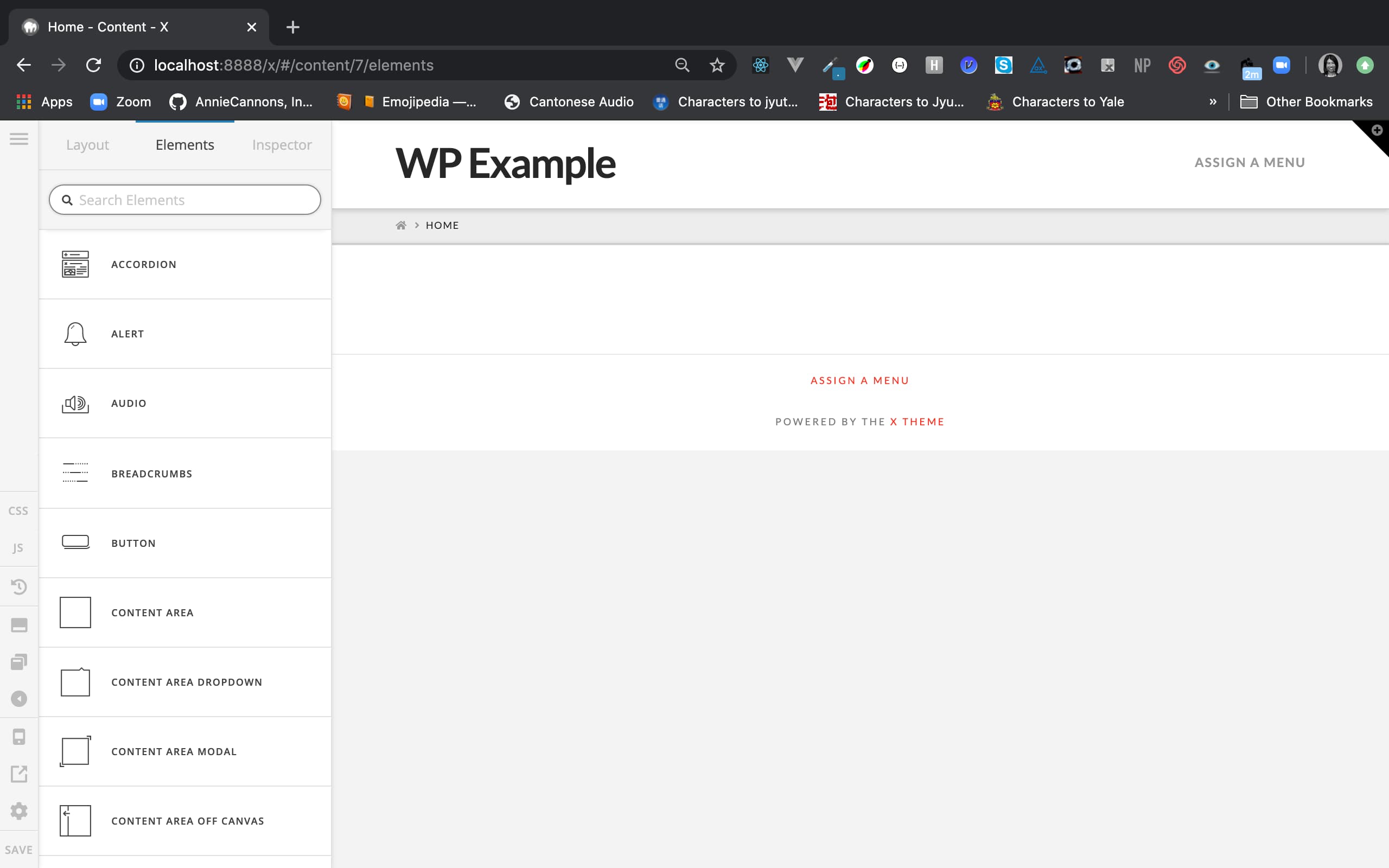
Elements

- Super easy way to add sliders, images, text, accordions, and so much more!
- Simply drag and drop the element you would like to use to the section on your page.
- You can always add classes and styling with CSS.
- Rule of thumb: try to find an element that will work for your project, before you resort to building a content area.
Elements: Content Area
The "Content Area" or "Raw Content" element (depends on the version of Cornerstone allows us to:
- add custom HTML
- add plugin shortcodes
- create elements where Cornerstone elements fall short or do not work
- add great lists and tables
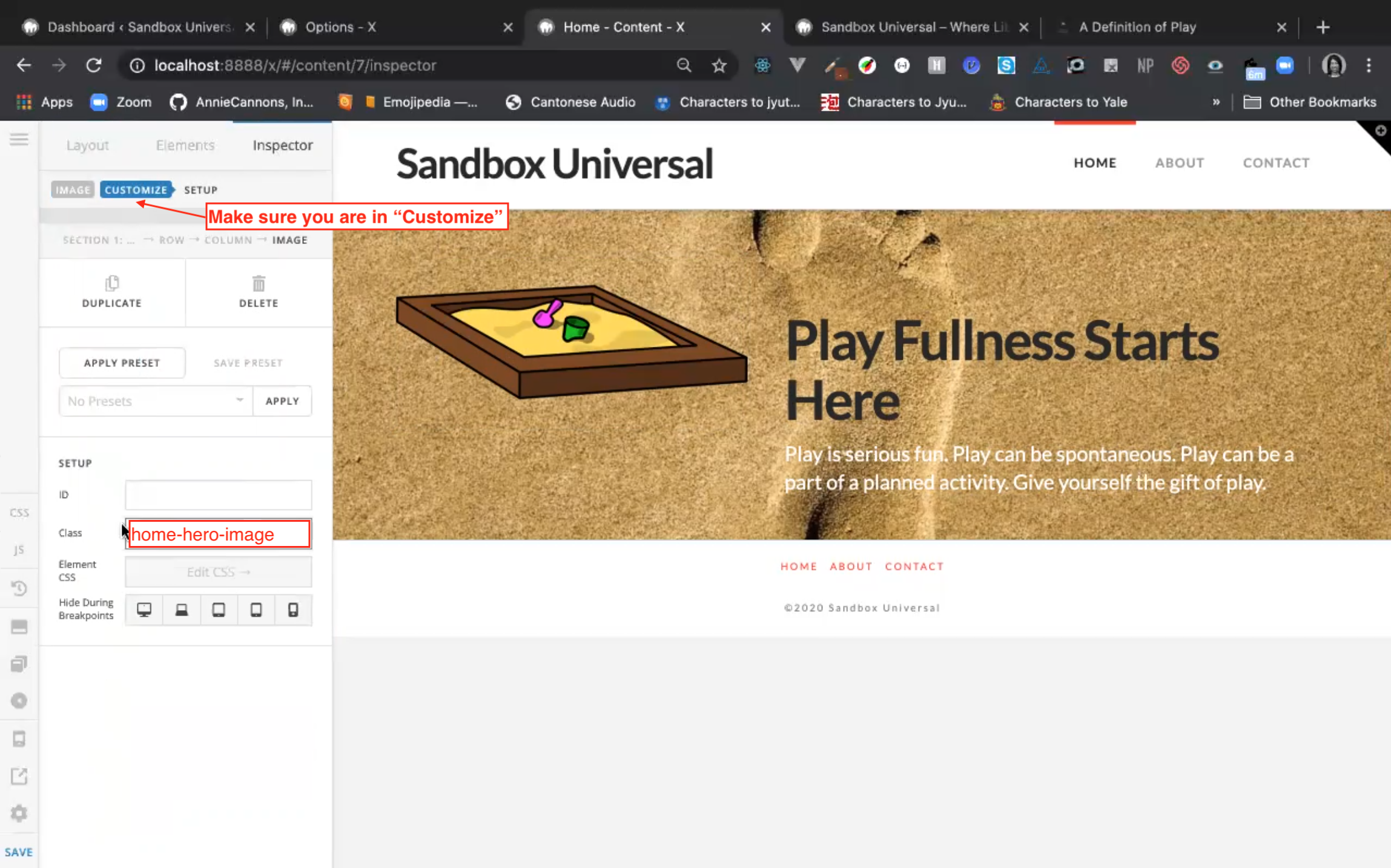
Inspector: Naming Conventions

- Always give sections a class, and use the name of the page + the section, e.g. class="about-hero-section"
- Choose a name that lets developers know what the content is, not the styling.
- Use classes, not ID's
- Inspector is incredibly helpful for naming content area elements!
WordPress Overview
- CMS and WordPress
- WordPress Dashboard Settings Menu
- WordPress Dashboard Appearance Menu
- WordPress Dashboard Pages
- WordPress Dashboard Menus
- WordPress Plugins & Shortcodes
- WordPress Themes & X Theme
- X Theme's Customizer Options
- X Theme's Cornerstone Options
- Cornerstone Content Editing
- Responsive Design
- More Cornerstone Editing Options
Responsive Design
- Figuring out the size of the design is important!
- Build scaffolding first
- How many columns will each device use?
Figuring Out the Size of the Design
- Always check to see what size your designs are!
- From there, you can use proportions to figure out what size everything should be.
Click here to see a sample design!
Build Mobile First
- Design assets often include a mobile design.
- Have the designs open for comparison and contrast.
- Build one section at a time.
- See how the section changes across screen sizes.
- Use the Layout tab to designate breakpoints for the row.
- Only when the row's built-in breakpoints fail should you next Inspect the item to Customize; if that fails, then add Media Queries.
Media Queries
Breakpoints are built into Cornerstone's sections, rows, columns, elements.
- Use the built-in defaults in Layout first.
- If Layout fails, then Inspect to Customize the breakpoint visibility.
- If that fails, give the item a class.
- If the item is global, enter its Media Queries in Global CSS.
- If the item is specific to a page, enter its Media Queries in Content CSS.
Using your dev tools to find selectors
- Adding your own class names to Cornerstone won't always allow you to select the elements you need to style.
- WordPress adds classes to divs and other elements automatically.
- Luckily, you can use your dev tools to figure out the class names that are added by Cornerstone!
Dev Tools vs. Cornerstone Styling
Sometimes no matter how you test the styling of a selector in Dev Tools and apply it in the Global CSS or Content CSS for that selector, NOTHING changes!
If you have the correct selector and its style DOES change in the Dev Tools site preview and DOES NOT change in Cornerstone, then it is time to use !important to override default styling built into Cornerstone.
selector {
property: value !important;
}
Where to go from here?
Web programmers
Folks with PHP/MySQL/JavaScript skill set can build WordPress plugins.
- JavaScript for WordPress Master Course Zac Gordon
- Learn Plugin Development - Pippin Williamson
Let's Build V-Pets!
You've gained some foundational knowledge of WordPress, X Theme and Cornerstone.
Let's pause on the lectures for now, and take time to build out our Sample Page!


WordPress Overview
- CMS and WordPress
- WordPress Dashboard Settings Menu
- WordPress Dashboard Appearance Menu
- WordPress Dashboard Pages
- WordPress Dashboard Menus
- WordPress Plugins & Shortcodes
- WordPress Themes & X Theme
- X Theme's Customizer Options
- X Theme's Cornerstone Options
- Cornerstone Content Editing
- Responsive Design
- More Cornerstone Editing Options
Parallax Effects
Tags & Categories
Check out this video
Then, check out this video
Widgets Review
Widgets Practice
Create a footer widget area with 4 social icons and a navigation menu.

Grab any icons you wish to use here.
More Plugins!
- Plugins are a powerful way to add functionality to our WordPress project.
- It is extremely important to know how to independently learn about plugins. They are always changing, as are client needs!
- It is invaluable that you teach yourself how to use a new plugin; then can even teach your colleagues!
Plugins Review
Let's first review these slides
Plugins - Learning how to learn
- Being a solid WordPress developer means knowing how to learn new plugins - often and always.
- A few plugins often show up in client projects. However, there are always new ones, and the trends are always changing.
Plugins
Knowing how to teach yourself is important
- Take some time in the beginning to better understand your plugin.
- Notice the different things your plugin can do.
- Look through the screenshots & descriptions.
- Watch any videos.
- Let's read through this together.
Plugins - Documentation
- Documentation is your new best friend.
- Good documentation offers a step-by-step guide for anything you are trying to build using the given software.
- Familiarize yourself with the documentation before you begin your project!
- Read through this documentation together.
Plugins - Resources
- Videos - how to search a proper tutorial
- Documentation
- Phone a friend
- AnnieCannons internal video doc
Plugins Exercise
- Now it's your turn to learn, and teach!
- Each of you will learn a new plugin.
- Add it to your project.
- Teach your colleagues!
- See the instructions here.


WordPress Overview
- CMS and WordPress
- WordPress Dashboard Settings Menu
- WordPress Dashboard Appearance Menu
- WordPress Dashboard Pages
- WordPress Dashboard Menus
- WordPress Plugins & Shortcodes
- WordPress Themes & X Theme
- X Theme's Customizer Options
- X Theme's Cornerstone Options
- Cornerstone Content Editing
- Responsive Design
- More Cornerstone Editing Options
WordPress Roundup
Click here to review.
Practicum Orientation
Congratulations, Developer!
Your journey as a WordPress website developer has begun!
- In Practicum, you will:
- complete 2 templates
- deliver daily standups
- turn in the completed project
- receive feedback in a code review
More information on the next slide.
Time for Template 1!
You will build a WordPress site from scratch in Practicum!
Check your inbox for a Kickoff Email from your TLs.
- Review the kickoff email.
- If you have questions, ASK!
- Reply to your TL, confirming your acceptance of the terms.
- Congrats! Your Practicum has begun!


THE END
Thank you for your attention!